
当記事ではswiper.jsを使用して両サイドが見切れたスライダーを作成する方法を記します。
swiperのオプションだけで実現可能です。
通常のSwiper.jsでのスライダーの作成はご存じの前提で進めさせていただきますので、Swiper.jsを初めて使う方はこちらから先に参考いただければと思います。
Swiper.jsでスライダーを実装する
①通常のSwiperスライダーを作成
わかりやすいように、最初に通常のSwiperスライダーを作成して、そこから変更を加えていきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width:70%;
}
.sample-slider img{
width: 100%;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="img/sample1.png"></div>
<div class="swiper-slide"><img src="img/sample2.png"></div>
<div class="swiper-slide"><img src="img/sample3.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true, //ループ
autoplay: { //自動再生
delay: 2000,
},
pagination: { //ページネーション(ドット)
el: '.swiper-pagination',
},
navigation: { //ナビゲーション(矢印)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>通常のスライダーができました。
②表示するスライドの枚数を調整する
swiper.jsではslidesPerViewというオプションで、表示するスライド枚数を調整することができます。
ここではまず、2枚のスライドを表示するように変更してみましょう。
下記のようにswiperオプションに1行追加します。
const swiper = new Swiper('.sample-slider', {
loop: true,
slidesPerView: 2, //追記
autoplay: {
delay: 2000,
},
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})スライドが2枚表示されました。
③アクティブなスライドを真ん中にする
centeredSlidesというオプションをtrueにすることで、アクティブなスライドを真ん中に持ってくることができます。
const swiper = new Swiper('.sample-slider', {
loop: true,
slidesPerView: 2,
centeredSlides : true, //追記
autoplay: {
delay: 2000,
},
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})アクティブなスライドが真ん中に来ました。
④スライドの間隔を調整する
最後にスライドの間隔を調整してみます。
spaceBetweenというオプションで調整可能です。下記の例では20pxになります。
const swiper = new Swiper('.sample-slider', {
loop: true,
slidesPerView: 2,
centeredSlides : true,
spaceBetween: 20, //追記
autoplay: {
delay: 2000,
},
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
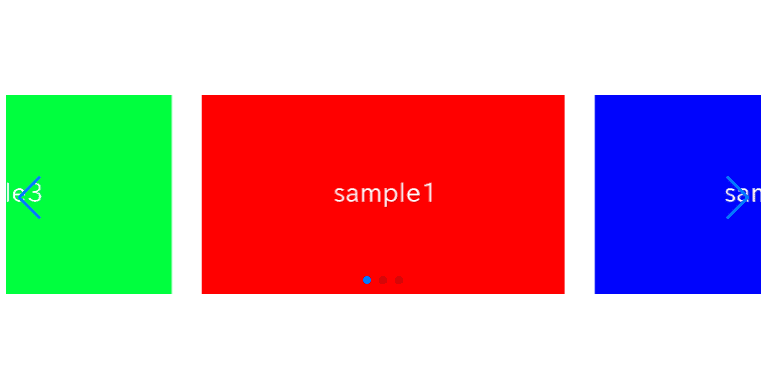
いい感じになりました!
スライドの見切れ具合を調整したい場合は、slidesPerViewの変更で行えます。
値を大きくするほど、両サイドの表示領域が大きくなります。
ソースコード全文
最後にソースコードを全文載せておきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width:70%;
}
.sample-slider img{
width: 100%;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="img/sample1.png"></div>
<div class="swiper-slide"><img src="img/sample2.png"></div>
<div class="swiper-slide"><img src="img/sample3.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true, //ループ
slidesPerView: 2, //スライドの表示枚
centeredSlides : true, //アクティブスライドを真ん中に
spaceBetween: 20, //スライドの間隔を調整
autoplay: { //自動再生
delay: 2000,
},
pagination: { //ページネーション(ドット)
el: '.swiper-pagination',
},
navigation: { //ナビゲーション(矢印)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>
以上、swiper.jsを使用して両サイドが見切れたスライダーを作成する方法でした。
下記ではSwiperスライダーの様々なカスタマイズ方法を記しているのでぜひ覗いてみてください!
Swiperスライダーのデモ22選










