
Swiper.jsは本来スライダーを生成するためのJavascriptライブラリですが、タブ切り替えメニューを実装する事もできます。本記事ではその方法を解説していきます。 通常のSwiper.jsでのスライダーの作成はご […]

Swiper.jsは本来スライダーを生成するためのJavascriptライブラリですが、タブ切り替えメニューを実装する事もできます。本記事ではその方法を解説していきます。 通常のSwiper.jsでのスライダーの作成はご […]
Swiper.jsはオプションが豊富で魅力的なスライダーライブラリの一つですが、一つだけ弱点としてファイルサイズが大きく、入れるとサイトが重たくなるという事が挙げられます。 当記事ではこのSwiper.jsの唯一の弱点を […]
Webサイトを開発していると必ずと言っていいほどスライダーを作る機会が出てくると思います。そんな時の一つの選択としてSwiper.jsはおすすめのライブラリと言えます。 jQuery非依存で、オプション豊富で、カスタマイ […]

Swiper.jsを使ってスマホ(SP)の時のみスライダーにする方法について記します。 外側からスライダーの解除/生成をする記事を多く見かけたのですが、Swiperのオプション内で解決したかったので模索した結果、違う方法 […]

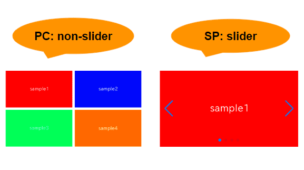
当記事では、Swiper.jsのbreakpointsオプションを使用して、表示枚数をPCとSPでレスポンシブに切り替える方法について記します。 通常のSwiper.jsでのスライダーの作成はご存じの前提で進めさせていた […]
Swiper.jsのバージョン9と10でオプションのloopとslidesPerViewを併用すると、loopが効かない(止まる)という現象が発生します。この現象の原因と解決策について記します。 推定原因と発生条件 わた […]

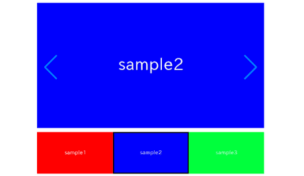
Swiper×Reactで作成したスライダーのナビゲーション(矢印)とページネーション(ドット)をスライドの外に配置したい時があると思います。当記事ではその方法をデモを交えながら解説します。 ①通常のSwiperスライダ […]

当記事では、swiper.jsとReactを使用してサムネイル付きのスライダーを作成する方法についてデモ付きで解説します。swiper.jsのオプションを使用して二つのスライダーを連動させることで実現します。 ①メインの […]

スライダーを作成するライブラリは沢山ありますが、その中の一つであるSwiper.jsはjQueryを使わずに実装できるのが魅力のひとつです。 当記事ではSwiper.jsをReactで使う方法について記します。※Reac […]

当記事ではswiper.jsとReactを使用して、自動で流れ続ける無限ループスライダーを作成する方法について記します。 Swiper.jsとReactの基本的な使い方はご存じの前提で進めさせていただきます。Reactで […]