Webサイトを開発していると必ずと言っていいほどスライダーを作る機会が出てくると思います。そんな時の一つの選択としてSwiper.jsはおすすめのライブラリと言えます。 jQuery非依存で、オプション豊富で、カスタマイ […]
2023年12月の投稿一覧
【Swiper】スマホ(SP)のみスライダーにする方法

Swiper.jsを使ってスマホ(SP)の時のみスライダーにする方法について記します。 外側からスライダーの解除/生成をする記事を多く見かけたのですが、Swiperのオプション内で解決したかったので模索した結果、違う方法 […]
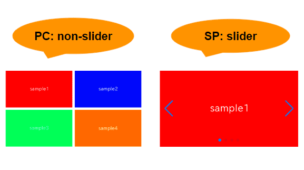
【Swiper】PCとSPで表示枚数を切り替える【レスポンシブ】

当記事では、Swiper.jsのbreakpointsオプションを使用して、表示枚数をPCとSPでレスポンシブに切り替える方法について記します。 通常のSwiper.jsでのスライダーの作成はご存じの前提で進めさせていた […]
Swiper9と10でloop×slidesPerViewが動かない件
Swiper.jsのバージョン9と10でオプションのloopとslidesPerViewを併用すると、loopが効かない(止まる)という現象が発生します。この現象の原因と解決策について記します。 推定原因と発生条件 わた […]
HTMLとCSSのみでモーダルウィンドウは作成できるか

モーダルウィンドウをHTMLとCSSのみで作成する方法を色々と模索しましたので、やってみた所感と、その備忘録を記します。 モーダルウィンドウはHTMLとCSSのみで作成できるか 結論から申しますとモーダルウィンドウはHT […]
【CSS】トグルボタンの作り方とデザインサンプル5選

当記事ではHTMLとCSSのみでトグルボタンを作る方法とデザインサンプルを5選紹介します。 ①HTMLでパーツを用意 作り方の方向性として、チェックボックスの機能を使いつつ、divタグでトグルボタンを作ることにします(チ […]
【CSS】input type=”file”の見た目を変更する方法

::file-selector-button疑似要素の登場によりinput type=”file”のデザインの変更にJavascriptが必要なくなりました。当記事では、CSSのみでinput t […]
【CSS】自動で流れ続ける無限ループスライダーを作成する

当記事では、CSSのみで自動で流れ続ける無限ループスライダーを作成する方法を記します。 ①スライド要素を用意 HTMLでスライド要素を用意します。下記のようにスライドを2セット用意するようにしてください。(ここでは4枚× […]







