When developing websites, there will always be opportunities to create a slider.Swiper.js is one of the recommended libraries to choose in such cases. It is jQuery-independent, option-rich, highly customizable, and used worldwide. In this tutorial, We will explain the basic usage, customization methods, and popular sliders of Swiper.js! Features of Swiper.js Swiper.js features include the […]
Posts in December 2023
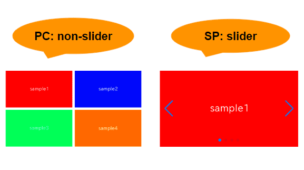
[Swiper] How to Enable Slider Only For a Mobile

In this article, we will explain how to enable slider only for a mobile. We are going to pursue the matter on the premise that you know how to make normal slider with Swiper.js. So if you are new to Swiper.js, firstly check the below article.[Swiper] How to create a simple slider with swiper.js Create […]
[Swiper] Responsive Slider with Breakpoints

In this article, we will explain how to responsibly switch the displayed slides count for swiper slider based on the window width using breakpoints option. We are going to pursue the matter on the premise that you know how to make normal slider with Swiper.js. So if you are new to Swiper.js, firstly check the […]
loop with slidesPerView not working in Swiper 9 and 10
When using the loop option and slidesPerView options together in Swiper.js versions 9 and 10, an issue arises where the loop functionality doesn’t work (stops). This document explains the cause of this issue and provides a solution. Probable Cause and Occurrence Conditions As far as our research indicates, this issue did not occur until version […]
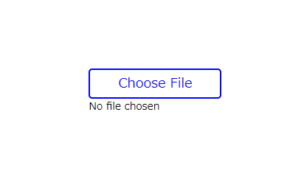
[CSS] How to Style input type=”file” button

With the ::file-selector-button pseudo-element, it is no longer necessary to use JavaScript to modify the design of input type=”file”.In this article, we will discuss how to modify the design of input type=”file” using only CSS. We will also provide an explanation for changing button text, which can be a bit tricky. What the ::file-selector-button is […]
[CSS]How to make infinite loop slider

In this article, we are going to describe how to make infinite loop slider which continue to flow automatically using only CSS. ①Prepare slide elements Prepare slide elements in HTML. Don’t forget to prepare two sets of slides as shown below (here, 4 slides per set). ②Add slide animation The CSS is sufficient as follows. Ensure […]







