
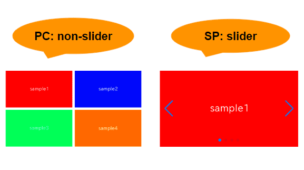
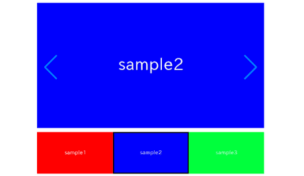
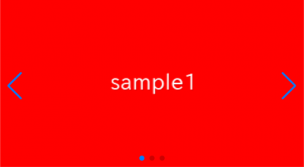
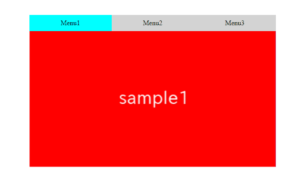
Swiper.js is originally a JavaScript library for creating sliders, but it can also be used to implement tab switching menus.In this article, we will explain how to do that. We are going to pursue the matter on the premise that you know how to make normal slider with Swiper.js. So if you are new to […]