
Swiperスライダーのナビゲーション(矢印)とページネーション(ドット)をスライドの外に配置したい時があると思います。
当記事ではその方法をデモを交えながら解説します。
通常のSwiper.jsでのスライダーの作成はご存じの前提で進めさせていただきますので、Swiper.jsを初めて使う方はこちらから先に参考いただければと思います。
Swiper.jsでスライダーを実装する
①通常のSwiperスライダーを作成
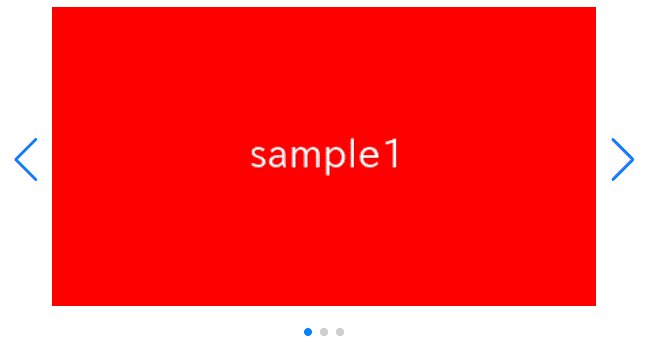
わかりやすいように、最初に通常のSwiperスライダーを作成して、そこから変更を加えていきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width:70%;
}
.sample-slider img{
width: 100%;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="img/sample1.png"></div>
<div class="swiper-slide"><img src="img/sample2.png"></div>
<div class="swiper-slide"><img src="img/sample3.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true, //ループ
autoplay: { //自動再生
delay: 2000,
},
pagination: { //ページネーション(ドット)
el: '.swiper-pagination',
},
navigation: { //ナビゲーション(矢印)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>②HTMLの構造を変更する
デフォルトでswiperクラスにoverflow:hiddenがついており、これはswiperスライダーにおいて外せないものなので、ナビゲーションとページネーションのパーツを外に移動します。
<div class="swiper-container"> <!-- 追加 -->
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
</div>
<!--<div class="swiper-pagination"></div>--> <!-- 削除 -->
<!--<div class="swiper-button-prev"></div>--> <!-- 削除 -->
<!--<div class="swiper-button-next"></div>--> <!-- 削除 -->
</div>
<div class="swiper-pagination"></div> <!-- 追加 -->
<div class="swiper-button-prev"></div> <!-- 追加 -->
<div class="swiper-button-next"></div> <!-- 追加 -->
</div> <!-- 追加 -->position:absoluteが設定されているのでナビゲーションとページネーションがどこかに飛んで行ってしまいました。CSSで調整する必要があります。
③CSSでナビゲーションとページネーションの位置を調整する
2行目で一番親にrelativeを設定します。(矢印やドットが飛んでいかないように)
7,10行目で矢印の位置を調整しています。
13行目でドットの位置を調整しています。
.swiper-container{
position: relative;
width: 70%;
margin: 0 auto;
}
.swiper-container .swiper-button-prev{
left: -40px;
}
.swiper-container .swiper-button-next{
right: -40px;
}
.swiper-container .swiper-pagination{
bottom: -30px!important;
}
.sample-slider{
/* width:70%; */ /* 削除 */
}ナビゲーションとぺージネーションがスライドの外に配置されました!
ソースコード全文
最後にソースコードを全文載せておきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.swiper-container{
position: relative;
width: 70%;
margin: 0 auto;
}
.swiper-container .swiper-button-prev{
left: -40px;
}
.swiper-container .swiper-button-next{
right: -40px;
}
.swiper-container .swiper-pagination{
bottom: -30px!important;
}
.sample-slider img{
width: 100%;
}
</style>
<div class="swiper-container">
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true, //ループ
autoplay: { //自動再生
delay: 2000,
},
pagination: { //ページネーション(ドット)
el: '.swiper-pagination',
},
navigation: { //ナビゲーション(矢印)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>
以上、Swiperスライダーの矢印とドットを外に出す方法でした。