
Splide.jsで作成したスライダーの矢印の色、サイズ、位置、画像などを変更したい時があると思います。
そんなときの矢印のカスタマイズ方法をそれぞれ解説していきます。
通常のSplide.jsでのスライダーの作成はご存じの前提で進めさせていただきますので、Splide.jsを初めて使う方はこちらから先に参照いただければと思います。
Splide.jsでシンプルなスライダーを作成する
通常のSplideスライダーを作成する
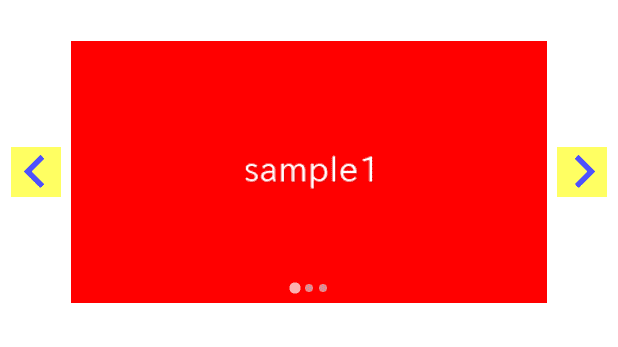
わかりやすいように、最初に通常のSplideスライダーを作成して、そこから変更を加えていきます。
<link href="https://cdn.jsdelivr.net/npm/@splidejs/splide@4/dist/css/splide.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@4/dist/js/splide.min.js"></script>
<style>
.sample-slider {
width: 70%;
margin: 0 auto;
}
.sample-slider img {
width: 100%;
}
</style>
<div class="splide sample-slider">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide"><img src="./img/sample1.png"></li>
<li class="splide__slide"><img src="./img/sample2.png"></li>
<li class="splide__slide"><img src="./img/sample3.png"></li>
</ul>
</div>
</div>
<script>
new Splide('.sample-slider', {
type : 'loop',
}).mount()
</script>
通常のSplideスライダーができました。
矢印の色を変更
まずは矢印の色を変更してみましょう。
Splide.jsでは矢印に枠がついてますが、splide__arrowクラスで枠の色を、svgタグで矢印の色を変更する事ができます。
/* 枠の色を変更する */
.sample-slider .splide__arrow {
background: yellow;
}
/* 矢印の色を変更する */
.sample-slider .splide__arrow svg {
fill: blue;
}
矢印の色が変更されました。
矢印のサイズを変更
次は矢印のサイズを変更してみましょう。
splide__arrowクラスで枠のサイズを、svgタグで矢印のサイズを変更する事ができます。
/* 枠のサイズを変更する */
.sample-slider .splide__arrow {
width: 50px;
height: 50px;
}
/* 矢印のサイズを変更する */
.sample-slider .splide__arrow svg {
width: 70%;
height: 70%;
}
矢印のサイズが変更されました。
矢印の位置を変更
次は矢印の位置を変更する方法です。
変更方法は『どこに配置したいか』で変わってくるので、配置場所別に説明します。
左右に動かしたい場合
矢印を左右に動かしたい場合は、splide__arrow–prevクラスとsplide__arrow–nextクラスで指定できます。
デフォルトは1emになっているので、数値を大きくすると矢印が内側に動きます。
.sample-slider .splide__arrow--prev {
left: 3em;
}
.sample-slider .splide__arrow--next {
right: 3em;
}
外側に動かしたい場合は数値を小さくします。
.sample-slider .splide__arrow--prev {
left: -3em;
}
.sample-slider .splide__arrow--next {
right: -3em;
}上下に動かしたい場合
矢印を上下に動かしたい場合はsplide__arrowクラスで指定できます。
transformプロパティを初期化してtopプロパティで上からの位置を決めることができます。
.sample-slider .splide__arrow {
top: 10px;
transform: initial;
}
bottomプロパティで下からの位置を決めることができます。
.sample-slider .splide__arrow {
top: initial;
transform: initial;
bottom: 10px;
}矢印を画像で置き換える
矢印を任意の画像に変更したい時もあると思います。
そんな時は、以下のようにCSSのみで矢印を画像で置き換える事ができます。
.sample-slider .splide__arrow {
background: none;
background-size: cover;
background-repeat: no-repeat;
}
.sample-slider .splide__arrow--prev {
background-image: url(./img/arrow_left.png);
}
.sample-slider .splide__arrow--next {
background-image: url(./img/arrow_right.png);
}
.sample-slider .splide__arrow svg {
display: none;
}
矢印を画像で置き換えたい場合、他にもHTMLで指定したりSVGのパスを使用したりする方法があるので、より詳しく知りたい方は下記をご参照ください。
Splideスライダーの矢印を画像で置き換える
矢印を消す(非表示にする)
矢印が必要ない場合はオプションにarrows: falseを追加すれば非表示にすることができます。
new Splide('.sample-slider', {
arrows: false,
}).mount()以上、Splideスライダーの矢印をカスタマイズする方法でした!