
Swiper.jsにはeffectオプションというものが用意されており、アニメーション効果を持つスライダーを簡単に作成する事ができます。
この記事ではswiper.jsのエフェクトオプションを使用して作成できるスライダーをすべて紹介します。
通常のSwiper.jsでのスライダーの作成はご存じの前提で進めさせていただきますので、Swiper.jsを初めて使う方はこちらから先に参考いただければと思います。
Swiper.jsでスライダーを実装する
エフェクトオプションとは
エフェクトオプションはswiper.jsに用意されているオプションのひとつであり、スライドのアニメーション効果を指定することができます。
Swiper.jsでは複数のエフェクトが提供されており、異なるアニメーションスタイルを適用できます。
| エフェクト種類 | エフェクト効果 |
|---|---|
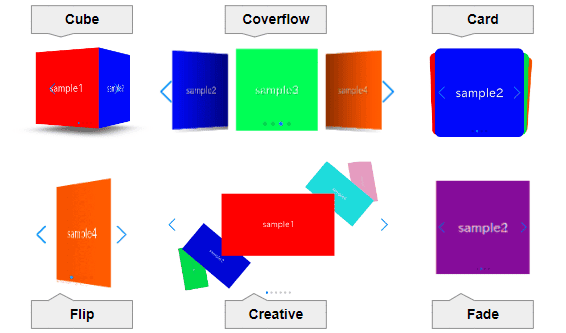
| cube | 3Dキューブ効果でスライドを切り替えるエフェクトです。 |
| cards | カードを操作するようにスライドを切り替えるエフェクトです。 |
| coverflow | スライドが奥行きを持つように表示さるエフェクトです。 |
| flip | スライドがフリップ(反転)するように切り替わるエフェクトです。 |
| fade | スライドがフェードイン/フェードアウトするエフェクトです。 |
| creative | 前後のスライドの位置や回転を調整し自由なスライダーを作成できるエフェクトです。 |
エフェクトオプションを適用するには、下記のようにeffect: “○○”という形で記述します。
また、○○Effectという形で細かい調整を行えます。
const swiper = new Swiper('.sample-slider', {
.
.
.
// ○○にはcube、cards、coverflow、flip、fade、creativeのいずれかが入る
effect: "○○",
○○Effect: {
// 細かい調整を行う
}
})
ここかからは、各エフェクトオプションで作成できるスライダーのデモをお見せしていきます。
キューブスライダー
effect: “cube” を指定します。
cubeEffectで細かい調整が行えます。
const swiper = new Swiper('.sample-slider', {
.
.
.
effect: "cube",
cubeEffect: {
// 細かい調整を行う
}
})カードスライダー
effect: “cards” を指定します。
cardsEffectで細かい調整が行えます。
const swiper = new Swiper('.sample-slider', {
.
.
.
effect: "cards",
cardsEffect: {
// 細かい調整を行う
}
})カバーフロースライダー
effect: “coverflow” を指定します。
coverflowEffectで細かい調整が行えます。
const swiper = new Swiper('.sample-slider', {
.
.
.
effect: "coverflow",
coverflowEffect: {
// 細かい調整を行う
}
})フリップスライダー
effect: “flip” を指定します。
flipEffectで細かい調整が行えます。
const swiper = new Swiper('.sample-slider', {
.
.
.
effect: "flip",
flipEffect: {
// 細かい調整を行う
}
})フェードスライダー
effect: “fade” を指定します。
fadeEffectで細かい調整が行えます。
const swiper = new Swiper('.sample-slider', {
.
.
.
effect: "fade",
fadeEffect: {
// 細かい調整を行う
}
})オリジナルスライダー
effect: “creative” を指定します。
creativeEffectで細かい調整が行えます。
const swiper = new Swiper('.sample-slider', {
.
.
.
effect: "creative",
creativeEffect: {
// 細かい調整を行う
}
})
以上、エフェクトオプションで作成できるスライダー6選を紹介しました。
ぜひ、気に入ったスライダーがあれば試してみてください!

















