
当記事では、Swiper.jsのbreakpointsオプションを使用して、表示枚数をPCとSPでレスポンシブに切り替える方法について記します。 通常のSwiper.jsでのスライダーの作成はご存じの前提で進めさせていた […]

当記事では、Swiper.jsのbreakpointsオプションを使用して、表示枚数をPCとSPでレスポンシブに切り替える方法について記します。 通常のSwiper.jsでのスライダーの作成はご存じの前提で進めさせていた […]
Swiper.jsのバージョン9と10でオプションのloopとslidesPerViewを併用すると、loopが効かない(止まる)という現象が発生します。この現象の原因と解決策について記します。 推定原因と発生条件 わた […]
当記事ではHTML文字列からNodeに変換する方法について記します。 HTML文字列からNodeに変換 これはとても簡単で1行で関数を定義できます。ここから先は補足情報になります。 変換したNodeに対してはDOM操作が […]

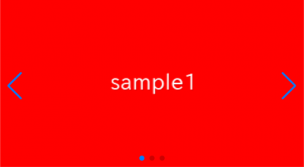
Swiper×Reactで作成したスライダーのナビゲーション(矢印)とページネーション(ドット)をスライドの外に配置したい時があると思います。当記事ではその方法をデモを交えながら解説します。 ①通常のSwiperスライダ […]

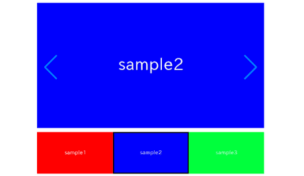
当記事では、swiper.jsとReactを使用してサムネイル付きのスライダーを作成する方法についてデモ付きで解説します。swiper.jsのオプションを使用して二つのスライダーを連動させることで実現します。 ①メインの […]

スライダーを作成するライブラリは沢山ありますが、その中の一つであるSwiper.jsはjQueryを使わずに実装できるのが魅力のひとつです。 当記事ではSwiper.jsをReactで使う方法について記します。※Reac […]

当記事ではswiper.jsとReactを使用して、自動で流れ続ける無限ループスライダーを作成する方法について記します。 Swiper.jsとReactの基本的な使い方はご存じの前提で進めさせていただきます。Reactで […]
当記事では、CSS・JSファイルを遅延読みして表示速度を向上させる方法について注意点も含めて記します。 ユーザーがスクロールしたタイミングで遅延読み込み対象のファイルを読み込むという方法を採ります。 遅延読み込みのメリッ […]
当記事では素のJavascriptでフォームの値を一括で取得する方法について記します。ajaxやfetchでサーバーサイドにフォームのデータを送るときや、サーバーサイドに送る前にJavascriptでバリデーションを行い […]

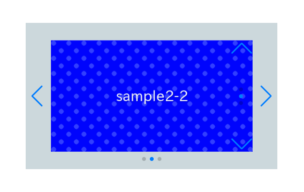
当記事では、Swiper.jsを使用してスライダーが入れ子になったネストスライダーを作成する方法とその注意点についてデモ付きで記します。 通常のSwiper.jsでのスライダーの作成はご存じの前提で進めさせていただきます […]