
当記事ではSplide.jsを使用して、自動で流れ続ける無限ループスライダーを作成する方法について記します。 ①矢印とページネーションのないスライダーを作成する 自動で流れ続けるスライダーなので矢印とページネーションを非 […]

当記事ではSplide.jsを使用して、自動で流れ続ける無限ループスライダーを作成する方法について記します。 ①矢印とページネーションのないスライダーを作成する 自動で流れ続けるスライダーなので矢印とページネーションを非 […]

Splide.jsで作成したスライダーのページネーションをカスタマイズしたい時があると思います。当記事ではページネーションの色・位置・サイズ・画像の変更方法に加えて、ドットに数字を入れたり、分数表記にしたり、プログレスバ […]

Splide.jsで作成したスライダーの矢印の色、サイズ、位置、画像などを変更したい時があると思います。そんなときの矢印のカスタマイズ方法をそれぞれ解説していきます。 通常のSplideスライダーを作成する わかりやすい […]

Splide.jsで作成したスライダーの矢印を任意の画像で置き換えたい時があると思います。HTML、CSS、SVGのパスの三つ置き換える方法があるので、それぞれ丁寧に解説していきます。 通常のSplideスライダーを作成 […]

Splide.jsのAutoplayオプションでは、スライダーを自動再生させるだけでなく、プログレスバーを表示したり、再生・停止ボタンを表示したり、特定のスライドだけ長く表示したりすることが簡単にできてしまいます。当記事 […]

Splide.jsは現在、人気のスライダーライブラリ『Swiper.js』の3倍のヒット数を誇るようです。当記事ではSplide.jsを使用してシンプルなスライダーを作成する方法について記します。 ①必要なライブラリをC […]

Swiper.jsは本来スライダーを生成するためのJavascriptライブラリですが、タブ切り替えメニューを実装する事もできます。本記事ではその方法を解説していきます。 通常のSwiper.jsでのスライダーの作成はご […]
Swiper.jsはオプションが豊富で魅力的なスライダーライブラリの一つですが、一つだけ弱点としてファイルサイズが大きく、入れるとサイトが重たくなるという事が挙げられます。 当記事ではこのSwiper.jsの唯一の弱点を […]
Webサイトを開発していると必ずと言っていいほどスライダーを作る機会が出てくると思います。そんな時の一つの選択としてSwiper.jsはおすすめのライブラリと言えます。 jQuery非依存で、オプション豊富で、カスタマイ […]

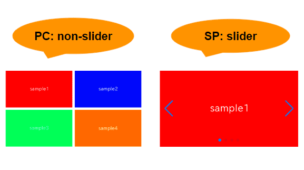
Swiper.jsを使ってスマホ(SP)の時のみスライダーにする方法について記します。 外側からスライダーの解除/生成をする記事を多く見かけたのですが、Swiperのオプション内で解決したかったので模索した結果、違う方法 […]