
Swiper.jsを使ってスマホ(SP)の時のみスライダーにする方法について記します。 外側からスライダーの解除/生成をする記事を多く見かけたのですが、Swiperのオプション内で解決したかったので模索した結果、違う方法 […]

Swiper.jsを使ってスマホ(SP)の時のみスライダーにする方法について記します。 外側からスライダーの解除/生成をする記事を多く見かけたのですが、Swiperのオプション内で解決したかったので模索した結果、違う方法 […]

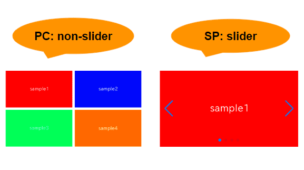
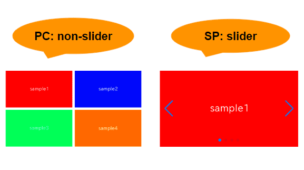
当記事では、Swiper.jsのbreakpointsオプションを使用して、表示枚数をPCとSPでレスポンシブに切り替える方法について記します。 通常のSwiper.jsでのスライダーの作成はご存じの前提で進めさせていた […]
Swiper.jsのバージョン9と10でオプションのloopとslidesPerViewを併用すると、loopが効かない(止まる)という現象が発生します。この現象の原因と解決策について記します。 推定原因と発生条件 わた […]

モーダルウィンドウをHTMLとCSSのみで作成する方法を色々と模索しましたので、やってみた所感と、その備忘録を記します。 モーダルウィンドウはHTMLとCSSのみで作成できるか 結論から申しますとモーダルウィンドウはHT […]

当記事ではHTMLとCSSのみでトグルボタンを作る方法とデザインサンプルを5選紹介します。 ①HTMLでパーツを用意 作り方の方向性として、チェックボックスの機能を使いつつ、divタグでトグルボタンを作ることにします(チ […]

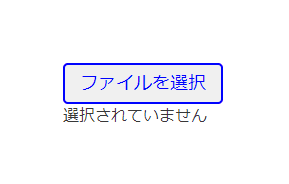
::file-selector-button疑似要素の登場によりinput type=”file”のデザインの変更にJavascriptが必要なくなりました。当記事では、CSSのみでinput t […]

当記事では、CSSのみで自動で流れ続ける無限ループスライダーを作成する方法を記します。 ①スライド要素を用意 HTMLでスライド要素を用意します。下記のようにスライドを2セット用意するようにしてください。(ここでは4枚× […]

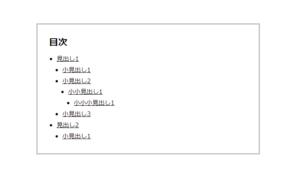
当記事ではPHPを使用して見出しから目次を自動生成する方法について記します。複数階層の見出しにも対応しています。 やりたいこと 下記のようなHTMLがある時に、PHPを使用して、見出しから目次を自動生成する事を目指します […]

当記事ではJavascriptを使用して見出しから目次を自動生成する方法について記します。複数階層の見出しにも対応しています。 やりたいこと 下記のようなHTMLがある時に、Javascriptを使用して、見出しから目次 […]
当記事ではHTML文字列からNodeに変換する方法について記します。 HTML文字列からNodeに変換 これはとても簡単で1行で関数を定義できます。ここから先は補足情報になります。 変換したNodeに対してはDOM操作が […]