Swiper.js is one of the attractive slider libraries with abundant options. However, its only weakness is its large file size, which can make the website heavier. This article describes a way to eliminate the only weakness of Swiper.js by reducing the loading cost to zero. Swiper.js is heavy Swiper.js is often said to be heavy, […]
[Swiper] How to use and customize Swiper.js
When developing websites, there will always be opportunities to create a slider.Swiper.js is one of the recommended libraries to choose in such cases. It is jQuery-independent, option-rich, highly customizable, and used worldwide. In this tutorial, We will explain the basic usage, customization methods, and popular sliders of Swiper.js! Features of Swiper.js Swiper.js features include the […]
[Swiper] How to Enable Slider Only For a Mobile

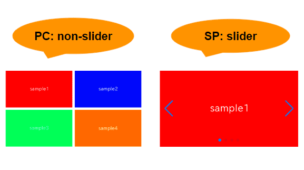
In this article, we will explain how to enable slider only for a mobile. We are going to pursue the matter on the premise that you know how to make normal slider with Swiper.js. So if you are new to Swiper.js, firstly check the below article.[Swiper] How to create a simple slider with swiper.js Create […]
[Swiper] Responsive Slider with Breakpoints

In this article, we will explain how to responsibly switch the displayed slides count for swiper slider based on the window width using breakpoints option. We are going to pursue the matter on the premise that you know how to make normal slider with Swiper.js. So if you are new to Swiper.js, firstly check the […]
Can we create a Modal Box using only HTML and CSS?

We’ve explored various methods for creating a modal box using only HTML and CSS, so we’ll share our thoughts and notes after trying it out. Can we create a Modal Box using only HTML and CSS? Let me get straight to the point, modal box can be created using only HTML and CSS.However, we found […]
How to Create Accordion Menu using only HTML and CSS

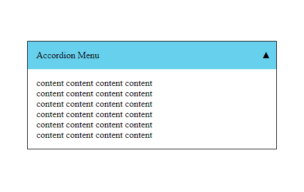
In this article, we will explain how to create an accordion menu using only HTML and CSS. ⓪Completion Image of Accordion Menu We aim to implement an accordion menu that slowly opens on click, using HTML and CSS, as shown below. ①Prepare the parts of the Accordion Menu in HTML Let’s use the power of […]
How to create a Hamburger Menu using only HTML and CSS

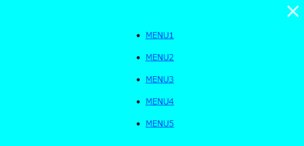
In this article, we will explain how to create a hamburger menu using only HTML and CSS. ⓪Completion Image of Hamburger Menu We aim to create a hamburger menu that the menu slides in from the side when clicked, using only HTML and CSS, as shown below. ①Prepare the components of the Hamburger Menu in […]
[CSS] How to create a Toggle Switch and 5 Sample Designs

In this article, we will introduce how to create a toggle switch using only HTML and CSS and introduce 5 designs. ①Prepare parts of toggle switch with HTML Let’s start by preparing the parts of toggle switch with HTML.We will use the functionality of checkboxes and create a toggle switch with div tags (since the […]
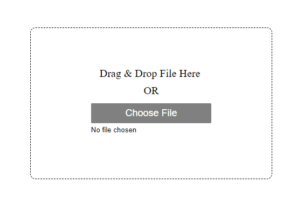
Drag and Drop File using only HTML and CSS

In this article, we will explain about how to create file drag-and-drop functionality using only HTML and CSS. ⓪Goal of this article We aim to implement a file selection feature through drag-and-drop using only HTML and CSS, as outlined below. ①The input type=”file” allows for drag and drop The first thing we should know is […]
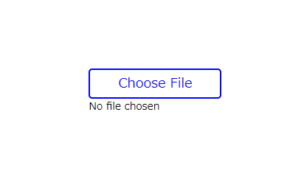
[CSS] How to Style input type=”file” button

With the ::file-selector-button pseudo-element, it is no longer necessary to use JavaScript to modify the design of input type=”file”.In this article, we will discuss how to modify the design of input type=”file” using only CSS. We will also provide an explanation for changing button text, which can be a bit tricky. What the ::file-selector-button is […]