
当記事ではswiper.jsを使用して、スライドが複数列複数行のグリッドスライダーを作成する方法を記します。
通常のSwiper.jsでのスライダーの作成はご存じの前提で進めさせていただきますので、Swiper.jsを初めて使う方はこちらから先に参考いただければと思います。
Swiper.jsでスライダーを実装する
①通常のスライダーを作成
わかりやすいように、最初に通常のSwiperスライダーを作成して、そこから変更を加えていきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width: 40vw;
height: 23vw;
}
.sample-slider img{
width: 100%;
vertical-align: bottom;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
<div class="swiper-slide"><img src="./img/sample4.png"></div>
<div class="swiper-slide"><img src="./img/sample5.png"></div>
<div class="swiper-slide"><img src="./img/sample6.png"></div>
<div class="swiper-slide"><img src="./img/sample7.png"></div>
<div class="swiper-slide"><img src="./img/sample8.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
pagination: { //ページネーション(ドット)
el: '.swiper-pagination',
},
navigation: { //ナビゲーション(矢印)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>通常のスライダーができました。
また、loopオプションをtrueにすると動きがおかしくなるので、注意が必要です。
②表示スライドを2列にする
まずはスライドを2列にしてみます。列を増やすにはslidesPerViewオプションを指定します。
spaceBetweenでスライド間隔を調整します。
const swiper = new Swiper('.sample-slider', {
slidesPerView: 2, //追加
spaceBetween: 10, //追加
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})表示スライドが2列になりました。
③表示スライドを2行にする
今度は表示するスライドを2行にしてみます。これは、gridオプションでできます。
また、CSSでswiper-slideにheight:autoを必ず指定する必要があります。
<style>
.sample-slider .swiper-slide{ /*追加*/
height: auto; /*追加*/
} /*追加*/
</style>
<script>
const swiper = new Swiper('.sample-slider', {
slidesPerView: 2,
spaceBetween: 10,
grid: { //追加
rows: 2, //追加
}, //追加
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
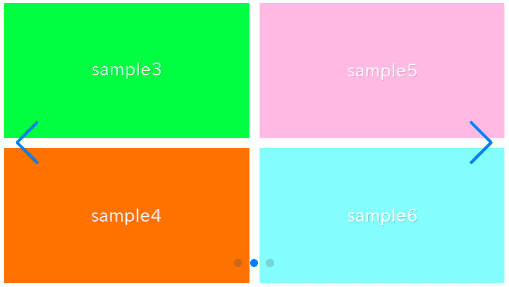
</script>グリッドスライダーができました!
ソースコード全文
最後にソースコードを全文載せておきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width: 40vw;
height: 23vw;
}
.sample-slider .swiper-slide{
height: auto;
}
.sample-slider img{
width: 100%;
vertical-align: bottom;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
<div class="swiper-slide"><img src="./img/sample4.png"></div>
<div class="swiper-slide"><img src="./img/sample5.png"></div>
<div class="swiper-slide"><img src="./img/sample6.png"></div>
<div class="swiper-slide"><img src="./img/sample7.png"></div>
<div class="swiper-slide"><img src="./img/sample8.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
slidesPerView: 2, //表示スライドの列数を指定
spaceBetween: 10, //スライドの間隔を指定
grid: { //表示スライドの行数を指定
rows: 2,
},
pagination: { //ページネーション(ドット)
el: '.swiper-pagination',
},
navigation: { //ナビゲーション(矢印)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>
以上、swiper.jsを使用して、グリッドスライダーを作成する方法でした。
下記ではSwiperスライダーの様々なカスタマイズ方法を記しているのでぜひ覗いてみてください!
Swiperスライダーのデモ22選















