
In this article,I am going to describe how to create grid slider using swiper.js.
I’m going to pursue the matter on the premise that you know how to make normal slider with Swiper.js. So if you are new to Swiper.js, firstly check the below article.
[Swiper] How to create a simple slider with swiper.js
Table of Contents
①Create a normal swiper slider
To make it clear, we will create normal swiper slider first and then make changes.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width: 40vw;
height: 23vw;
}
.sample-slider img{
width: 100%;
vertical-align: bottom;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
<div class="swiper-slide"><img src="./img/sample4.png"></div>
<div class="swiper-slide"><img src="./img/sample5.png"></div>
<div class="swiper-slide"><img src="./img/sample6.png"></div>
<div class="swiper-slide"><img src="./img/sample7.png"></div>
<div class="swiper-slide"><img src="./img/sample8.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
pagination: { //pagination(dots)
el: '.swiper-pagination',
},
navigation: { //navigation(arrows)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>Now we can see normal swiper slider.
Here, I used vw(Viewport Width) to make the slider responsive.
What’s more, if you set loop option true, it will not move properly.
②Make shown slide 2 columns
Let’s make shown slide 2 columns. In order to increase columns, we need to specify slidesPerView option.
Adjust slide gap by spaceBetween option.
const swiper = new Swiper('.sample-slider', {
slidesPerView: 2, //added
spaceBetween: 10, //added
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})Now shown slide become 2 columns.
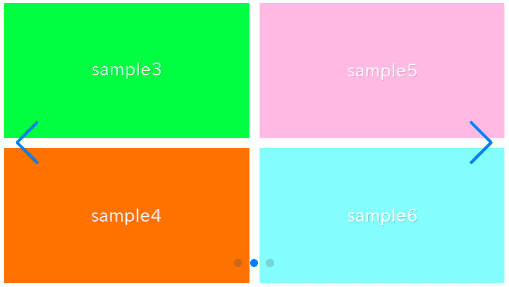
③Make shown slide 2 rows.
Let’s make shown slide 2 rows. In order to increase rows, we need to specify grid option.
Additionally, it is necessary to specify height:auto for swiper-slide in CSS.
<style>
.sample-slider .swiper-slide{ /*added*/
height: auto; /*added*/
} /*added*/
</style>
<script>
const swiper = new Swiper('.sample-slider', {
slidesPerView: 2,
spaceBetween: 10,
grid: { //added
rows: 2, //added
}, //added
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>Now, we can see grid slider!
The full text of source code
In the end, I put the full text of source code.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width: 40vw;
height: 23vw;
}
.sample-slider .swiper-slide{
height: auto;
}
.sample-slider img{
width: 100%;
vertical-align: bottom;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
<div class="swiper-slide"><img src="./img/sample4.png"></div>
<div class="swiper-slide"><img src="./img/sample5.png"></div>
<div class="swiper-slide"><img src="./img/sample6.png"></div>
<div class="swiper-slide"><img src="./img/sample7.png"></div>
<div class="swiper-slide"><img src="./img/sample8.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
slidesPerView: 2, //column count of shown slide
spaceBetween: 10, //gap of slides
grid: { //row count of shown slide
rows: 2,
},
pagination: { //pagination(dots)
el: '.swiper-pagination',
},
navigation: { //navigation(arrows)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>
That’s all, it was about how to create grid slider using swiper.js.
I have been introduced various slider which can be made by swiper.js.
Swiper Demo 22 Slider
















