
当記事では、ファイル選択時に複数画像をプレビューする方法について記します。
ファイル選択時に画像を1枚だけプレビューしたい場合は下記が参考になるかと思います。
【Javascript】ファイルを選択時に画像をプレビューする
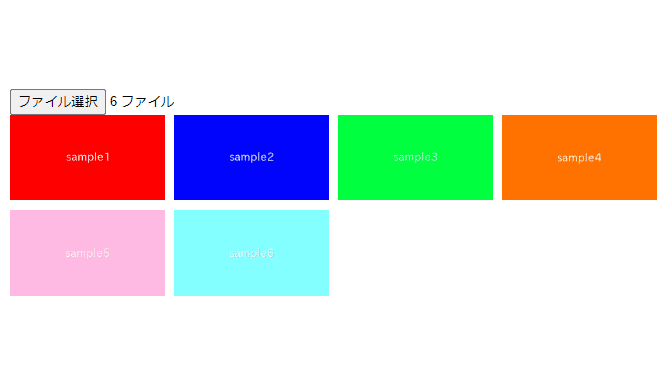
完成イメージ
下記のように選択した複数ファイルをすべてプレビューする機能の実装を目指します。

HTML
ファイル選択要素とプレビューエリアを置きます。
input[type=file]にmultiple属性を付けることで、ファイルを複数選択できるようになります。
onchange属性でファイル選択時にpreview関数(後で実装)を呼び出すようにしています。
<input type="file" onchange="preview(this)" multiple>
<div class="preview-area"></div>CSS
CSSでプレビューエリアのスタイルを整えます。
ここでは画像を4列で表示するようにします。
.preview-area{
gap: 10px;
display: grid;
align-items: center;
grid-template-columns: repeat(4, 1fr);
}
.preview-area img{
width: 100%;
}Javascript
これはファイル選択時に呼び出される関数です。
選択されたファイルをループで変数に追加して、最後にプレビューしています。
function preview(elem, output = '') {
Array.from(elem.files).map((file) => {
const blobUrl = window.URL.createObjectURL(file)
output+=`<img src=${blobUrl}>`
})
elem.nextElementSibling.innerHTML = output
}デモ
実際に動かせるデモを用意しました。
選択したファイルがすべてプレビューされると思うので試してみてください。
ソースコード全文
最後にソースコードを全文載せておきます。
<style>
.preview-area{
gap: 10px;
display: grid;
align-items: center;
grid-template-columns: repeat(4, 1fr);
}
.preview-area img{
width: 100%;
}
</style>
<input type="file" onchange="preview(this)" multiple>
<div class="preview-area"></div>
<script>
function preview(elem, output = '') {
Array.from(elem.files).map((file) => {
const blobUrl = window.URL.createObjectURL(file)
output+=`<img src=${blobUrl}>`
})
elem.nextElementSibling.innerHTML = output
}
</script>
以上、ファイル選択時に複数画像をプレビューする方法でした。







