
Swiper.jsで作成したスライダーのナビゲーション(矢印)のサイズや位置や色を変更したい時があると思います。
当記事ではその方法をデモを交えながら解説します。
通常のSwiper.jsでのスライダーの作成はご存じの前提で進めさせていただきますので、Swiper.jsを初めて使う方はこちらから先に参考いただければと思います。
Swiper.jsでスライダーを実装する
通常のSwiperスライダーを作成
わかりやすいように、最初に通常のSwiperスライダーを作成して、そこから変更を加えていきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width:70%;
}
.sample-slider img{
width: 100%;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="img/sample1.png"></div>
<div class="swiper-slide"><img src="img/sample2.png"></div>
<div class="swiper-slide"><img src="img/sample3.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true, //ループ
autoplay: { //自動再生
delay: 2000,
},
pagination: { //ページネーション(ドット)
el: '.swiper-pagination',
},
navigation: { //ナビゲーション(矢印)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>
通常のSwiperスライダーができました。
矢印のサイズを変更
矢印のサイズはswiper-button-nextクラスとswiper-button-prevクラスのafter疑似要素で指定することができます。
矢印には共通クラスがないので、前方一致セレクタで指定することにしましょう。
デフォルトがfont-size:44pxとなっているので、下記のように30pxなどと指定すると、矢印が小さくなります。
.sample-slider [class^="swiper-button-"]::after{
font-size: 30px;
}矢印の位置を変更する
矢印の位置はswiper-button-nextクラスとswiper-button-prevクラスで変更できます。
サイズと同じように前方一致セレクタで指定することにしましょう。
変更方法は『どこに配置したいか』で変わってくるので、配置場所別に説明します。
内側に動かしたい場合
widthプロパティで矢印を上に動かすことができます。
デフォルトは27pxとなっているので、下記のように100pxなどと指定すると内側に動きます。
.sample-slider [class^="swiper-button-"]{
width: 100px;
}外側に動かしたい場合
widhtプロパティに27px以下、例えば5pxなどと指定すると外側に動きます。
.sample-slider [class^="swiper-button-"]{
width: 5px;
}枠の外に配置したい場合
rightプロパティやleftプロパティで枠の外に移動することはできるのですが、はみ出した部分が表示されません。
矢印を枠の外に配置したい場合は、下記のように記述します。
.sample-slider img{
width: 80%;
display: block;
margin: 0 auto;
}上に動かしたい場合
topプロパティで矢印を上に動かすことができます。
.sample-slider [class^="swiper-button-"]{
top: 20px;
}下に動かしたい場合
topプロパティを初期化して、bottomプロパティを指定することで下からの位置を決めることができます。
.sample-slider [class^="swiper-button-"]{
top: initial;
bottom: 0;
}矢印の色を変更する
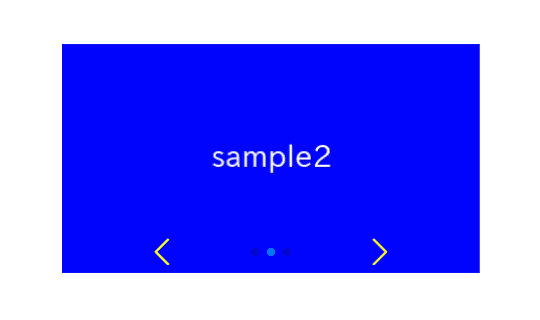
矢印の色はswiper-button-nextクラスとswiper-button-prevクラスのcolorプロパティで変更することができます。
.sample-slider [class^="swiper-button-"]{
color: yellow;
}以上、Swiperスライダーの矢印のサイズや位置や色を変更する方法でした。
ページネーションのサイズや位置や色を変更したい場合は下記が参考になるかと思われます。
Swiperスライダーのページネーションのサイズや位置や色を変更する
また、矢印を任意の画像で置き換えたい場合は下記の記事が参考になるかと思われます。
【Swiper】ナビゲーション(矢印)を任意の画像でカスタマイズする方法