
Swiper.jsで作成したスライダーのナビゲーション(矢印)を任意の画像でカスタマイズする方法についてデモを交えながら解説します。
通常のSwiper.jsでのスライダーの作成はご存じの前提で進めさせていただきますので、Swiper.jsを初めて使う方はこちらから先に参考いただければと思います。
Swiper.jsでスライダーを実装する
①通常のSwiperスライダーを作成
わかりやすいように、最初に通常のSwiperスライダーを作成して、そこから変更を加えていきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width:70%;
}
.sample-slider img{
width: 100%;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="img/sample1.png"></div>
<div class="swiper-slide"><img src="img/sample2.png"></div>
<div class="swiper-slide"><img src="img/sample3.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true, //ループ
autoplay: { //自動再生
delay: 2000,
},
pagination: { //ページネーション(ドット)
el: '.swiper-pagination',
},
navigation: { //ナビゲーション(矢印)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>通常のSwiperスライダーができました。
②矢印に画像を追加
上記HTMLに画像タグを追加します。
箇所はswiper-button-prevクラスとswiper-button-nextクラスの中になります。
<div class="swiper-button-prev">
<img src="img/arrow_left.png"> <!--追記-->
</div>
<div class="swiper-button-next">
<img src="img/arrow_right.png"> <!--追記-->
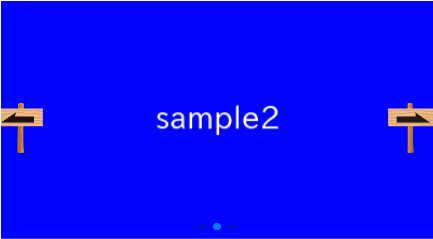
</div>任意の矢印画像が追加されました。
③デフォルトの矢印を消す
デフォルトの矢印が入ったままなのでこれを消します。
swiper-button-prevクラスとswiper-button-nextクラスのafter疑似要素でデフォルトの矢印が設定されてるので、これを無効化します。
.sample-slider [class^="swiper-button-"]::after{
content: "";
}デフォルトの矢印が消えました。
④矢印のサイズと位置を調整
CSSで矢印のサイズと位置を調整します。
/*矢印のサイズ調整*/
.sample-slider [class^="swiper-button-"]{
width: 55px;
height: 55px;
}
/*矢印の位置調整*/
.sample-slider .swiper-button-next{
right: -5px;
}
.sample-slider .swiper-button-prev{
left: -5px;
}矢印のカスタマイズが完了しました!
ソースコード全文
最後にソースコードを全文載せておきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width:70%;
}
.sample-slider img{
width: 100%;
}
/*デフォルトの矢印を消す*/
.sample-slider [class^="swiper-button-"]::after{
content: "";
}
/*矢印のサイズ調整*/
.sample-slider [class^="swiper-button-"]{
width: 55px;
height: 55px;
}
/*矢印の位置調整*/
.sample-slider .swiper-button-next{
right: -5px;
}
.sample-slider .swiper-button-prev{
left: -5px;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="img/sample1.png"></div>
<div class="swiper-slide"><img src="img/sample2.png"></div>
<div class="swiper-slide"><img src="img/sample3.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev">
<img src="img/arrow_left.png"> <!--任意の矢印画像-->
</div>
<div class="swiper-button-next">
<img src="img/arrow_right.png"> <!--任意の矢印画像-->
</div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true, //ループ
autoplay: { //自動再生
delay: 2000,
},
pagination: { //ページネーション(ドット)
el: '.swiper-pagination',
},
navigation: { //ナビゲーション(矢印)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>
以上、Swiperスライダーのナビゲーション(矢印)を任意の画像でカスタマイズする方法でした。
今回は矢印を任意の画像でカスタマイズすることがメインでしたが、下記の記事では矢印のサイズや位置や色を調整する方法を解説しております。
Swiperスライダーの矢印のサイズや位置や色を変更する
ページネーションを任意の画像でカスタマイズしたい場合下記の記事が参考になるかと思います。
【Swiper】ページネーション(ドット)を任意の画像でカスタマイズする














コメント