
Swiper.jsにはcreativeEffectというオプションが用意されており、アクティブスライドの前後のスライドに対してかなり自由に変更を加える事ができるため、うまく活用することによってオリジナルのスライダーを作成することができます。
この記事ではcreativeEffectの使い方をデモ付きで解説していき、最後にcreativeEffectを使用して作成したスライダーのサンプルをいくつかご紹介します。
通常のSwiper.jsでのスライダーの作成はご存じの前提で進めさせていただきますので、Swiper.jsを初めて使う方はこちらから先に参考いただければと思います。
Swiper.jsでスライダーを実装する
目次
基準となるスライダーを作成する
わかりやすいように、最初に基準となるスライダーを作成して、そこから変更を加えていきます。
後々creativeEffectを適用して変化を加える前後のスライドが見えるように、slidesPerView: 2とpadding: 150pxを適用しています。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.swiper{
padding: 150px 0;
}
.swiper img{
width: 100%;
vertical-align: bottom;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="/wp-content/uploads/2022/12/sample1.png"></div>
<div class="swiper-slide"><img src="/wp-content/uploads/2022/12/sample2.png"></div>
<div class="swiper-slide"><img src="/wp-content/uploads/2022/12/sample3.png"></div>
<div class="swiper-slide"><img src="/wp-content/uploads/2022/12/sample4.png"></div>
<div class="swiper-slide"><img src="/wp-content/uploads/2022/12/sample5.png"></div>
<div class="swiper-slide"><img src="/wp-content/uploads/2022/12/sample6.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true,
slidesPerView: 2,
autoplay: {
delay: 2000,
},
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>
基準となるスライダーができました。
ここから変更を加えていきます。
creativeEffectを適用する
creativeEffectを使用するには、下記のようにeffect: “creative”を追記します。
creativeEffectの中で前後のスライドに対する変更を適用していきます。
const swiper = new Swiper('.sample-slider', {
.
.
.
effect: "creative",
creativeEffect: {
// ここで前後のスライドに対する変更を適用する
}
})前後のスライドの位置を調整する
前後のスライドの位置を調整するには下記のようにnextやprevに対してtranslateを追加します。
値は配列で3つ指定できます。順番に横、縦、奥行と考えるとわかりやすいです。
値をパーセントで指定したい場合はクオーテーションで囲みます。マイナスの値も指定できます。
const swiper = new Swiper('.sample-slider', {
.
.
.
effect: "creative",
creativeEffect: {
prev: {
translate: ['-100%',-200,-1000], //([横,縦,奥行])
},
next: {
translate: ['100%',200,-1000], //([横,縦,奥行])
},
}
})
上記の例では横方向に100%、縦に200、奥方向に1000ずつ前後のスライドをずらしているので、下記のようになります。
前後のスライドを回転させる
前後のスライドを回転させるには下記のようにnextやprevに対してrotateを追加します。
値は配列で3つ指定できます。順番にX軸、Y軸、Z軸を中心に回転すると考えるとわかりやすいです。
const swiper = new Swiper('.sample-slider', {
.
.
.
effect: "creative",
creativeEffect: {
prev: {
translate: ['-100%',-100,-300],
rotate: [-45,-45,-45], //([X軸を中心に回転, Y軸を中心に回転, Z軸を中心に回転])
},
next: {
translate: ['100%',100,-300],
rotate: [45,45,45], //([X軸を中心に回転, Y軸を中心に回転, Z軸を中心に回転])
},
}
})
Z軸を中心に回転するというのが少しわかりにくい場合は、自分の目からレーザービームが出てスライドを貫通して、そのレーザービームを軸にスライドが回転するところをイメージするとわかりやすいかもしれません。スライドはレーザービームに突き刺されているので、時計回りか反時計回りにしか回転することができませんね。
next, prevに指定できる他のオプション
next, prevに付随するオプションとしては上記のtranslateとrotateが(大きな変化を加えられるという意味で)メインかなと思いますが、他にも以下のようなものがあります。
| オプション | 説明 |
|---|---|
| opacity | 数値指定で、前後のスライドの透明度を指定できます(値は0~1) |
| scale | 数値指定で、前後のスライドのサイズの比率を指定できます。(2を指定すると2倍になる) |
| shadow | trueを指定すると、前後のスライドに影をつけれます。(影はスライドの下ではなく表面) |
表示するスライドを増やす
もう一つ、creativeEffectの表現力を増すオプションとしてlimitProgressがあります。数値を指定する事で表示するスライドの枚数を増やせます。
const swiper = new Swiper('.sample-slider', {
.
.
.
effect: "creative",
creativeEffect: {
limitProgress:3, //表示するスライドの枚数を増やす
prev: {
translate: ['-100%',-200,-1000],
},
next: {
translate: ['100%',200,-1000],
},
}
})言葉で説明するの難しいので、ぜひ実際に書いて動かしてみてください!
creativeEffectを使用したサンプル
creativeEffectの説明はとなりますので、最後にcreativeEffectを使用したサンプルスライダーをいくつか紹介させていただきます。
斜めに動くスライダー
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
<div class="swiper-slide"><img src="./img/sample4.png"></div>
<div class="swiper-slide"><img src="./img/sample5.png"></div>
<div class="swiper-slide"><img src="./img/sample6.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true,
autoplay: {
delay: 2000,
},
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
slidesPerView: 2,
centeredSlides : true,
effect: "creative",
creativeEffect: {
limitProgress: 2,
prev: {
translate: ["100%", -200, -1000],
rotate: [0, 0, 40],
shadow: true,
},
next: {
translate: ["-100%", 200, -1000],
rotate: [0, 0, 40],
shadow: true,
},
}
})
</script>
前後が縦になったスライダー
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
<div class="swiper-slide"><img src="./img/sample4.png"></div>
<div class="swiper-slide"><img src="./img/sample5.png"></div>
<div class="swiper-slide"><img src="./img/sample6.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true,
autoplay: {
delay: 2000,
},
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
slidesPerView: 2,
centeredSlides : true,
effect: "creative",
creativeEffect: {
limitProgress: 1,
prev: {
translate: ['100%', 0, -200],
rotate: [0, 0, 90],
},
next: {
translate: ['-100%', 0, -200],
rotate: [0, 0, -90],
},
}
})
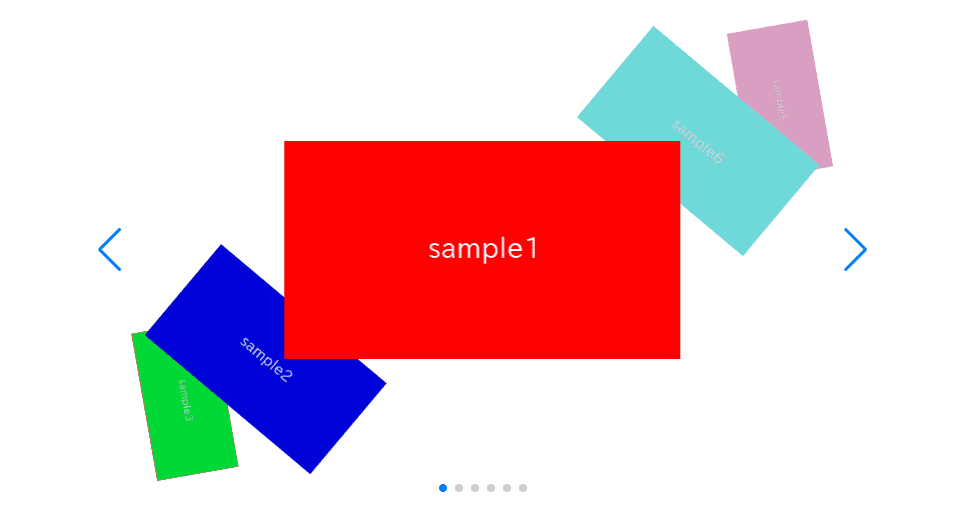
</script>後ろからやってくるスライダー
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
<div class="swiper-slide"><img src="./img/sample4.png"></div>
<div class="swiper-slide"><img src="./img/sample5.png"></div>
<div class="swiper-slide"><img src="./img/sample6.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true,
autoplay: {
delay: 2000,
},
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
slidesPerView: 2,
centeredSlides : true,
effect: "creative",
creativeEffect: {
limitProgress: 6,
prev: {
translate: [0, 0, -100],
rotate: [0, 0, 0],
},
next: {
translate: ['80%', '-100%', -1000],
rotate: [0, 0, 0],
},
}
})
</script>以上になります。ぜひcreativeEffectを駆使して色々と試して、オリジナルのスライダーを作成してみてください!
effectオプションを使用して作成できるスライダーは他にも下記のようなものがあります。
【Swiper】キューブスライダーを作成する
【Swiper】カードスライダーを作成する
【Swiper】カバーフロースライダーを作成する
【Swiper】フェードスライダーを作成する
【Swiper】フリップスライダーを作成する
また、下記ではSwiperスライダーの様々なカスタマイズ方法を記しているのでぜひ覗いてみてください!
Swiperスライダーのデモ22選













