当記事では素のJavascriptでフォームの値を一括で取得する方法について記します。
ajaxやfetchでサーバーサイドにフォームのデータを送るときや、サーバーサイドに送る前にJavascriptでバリデーションを行いたい時などに使えるかなと思います。
目次
FormDataクラス
JavasciptにはFormDataクラスが用意されているため、特別なライブラリを使用することなくフォームの値を一括で取得することができます。
jQueryを使用している場合はserializaメソッドやserializeArrayメソッドが使えますが、素のJavascriptでフォームの値を一括取得したい場合はこのFormDataクラスを使用します。
FormDataクラスの使い方
ではFormDataクラスの使い方を見ていきましょう。
まず、下記のようなHTMLがあると想定します。
※以後このHTMLからフォームの値を取得することを前提に進めさせていただきます。
<form>
<input type="text" name="name" value="Jonny">
<input type="radio" name="gender" value="man" checked>Man
<input type="radio" name="gender" value="Woman">Woman
<input type="checkbox" name="language[]" value="php" checked>php
<input type="checkbox" name="language[]" value="java" checked>java
<input type="checkbox" name="language[]" value="python">python
<input type="submit" value="SUBMIT">
</form>
FormDataクラスを使用してフォームの値を取得するためのJavascriptは以下になります。
new FormData(フォーム要素)とすることで、フォームの値を格納したFormDataオブジェクトが生成されます。
e.preventDefault()でフォームがサーバーサイドにそのまま送信されるのを止めています。
document.querySelector('form').addEventListener('submit', function(e){
const formData = new FormData(this)
e.preventDefault()
})FormDataオブジェクトの中身を確認する
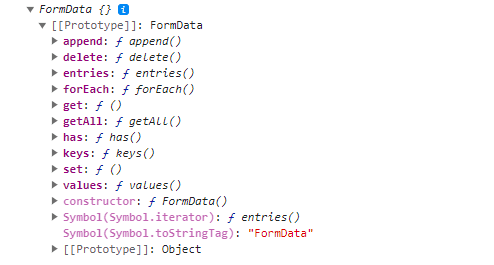
フォームの値を一括でちゃんと取得できているのか確認しようと、console.logしてみるとある事に気づきます。
そう、フォームの値がどこにも見当たらないのです。
document.querySelector('form').addEventListener('submit', function(e){
const formData = new FormData(this)
console.log(formData) // NGなフォーム値の確認の仕方
e.preventDefault()
})
FormDataオブジェクトをそのままconsole.logするとフォームの値が見れない。

FormDataを使用してフォームの値を取得できているかを確認するには、以下のようにスプレッドオペレータを使用して空の配列内に展開します。
document.querySelector('form').addEventListener('submit', function(e){
const formData = new FormData(this)
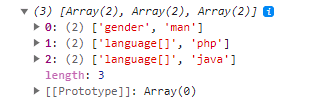
console.log([...formData]) // OKなフォーム値の確認の仕方
e.preventDefault()
})
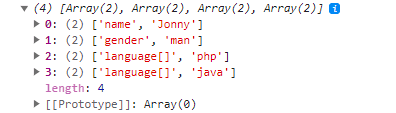
スプレッドオペレータで空の配列内に展開することによりフォームの値が確認できる。

FormDataオブジェクトからキー指定で値を取得する
FormDataクラスには、getメソッドとgetAllメソッドが用意されており、キー指定で値を取得する事ができます。
| メソッド | 返り値の型 | 用途 | キーが存在しない場合 |
|---|---|---|---|
| get | テキスト型 | 単一値の取得 | nullが返る |
| getAll | 配列型 | 複数値の取得 | 空の配列が返る |
document.querySelector('form').addEventListener('submit', function(e){
const formData = new FormData(this)
console.log(formData.get('name')) // 単一値なのでgetメソッド
console.log(formData.get('gender')) // 単一値なのでgetメソッド
console.log(formData.getAll('language[]')) // 複数値なのでgetAllメソッド
e.preventDefault()
})
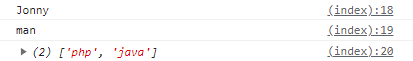
getメソッドで単一値、getAllメソッドで複数値を取得できる。

FormDataオブジェクトにキー指定で値を設定する
FormDataクラスにはsetメソッドが用意されており、キー指定で値をセットすることができます。
set(‘キー’, ‘値’)で値をセットできます。
document.querySelector('form').addEventListener('submit', function(e){
const formData = new FormData(this)
formData.set('age', '30') // setメソッドで値をセット
console.log([...formData])
e.preventDefault()
})
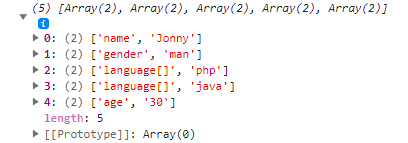
setメソッドで値をセットできる。

FormDataオブジェクトからキー指定でキーと値を削除する
FormDataクラスにはdeleteメソッドが用意されており、キーと値を削除できます。
delete(‘キー’)でキーと値を削除できます。
document.querySelector('form').addEventListener('submit', function(e){
const formData = new FormData(this)
formData.delete('name') // deleteメソッドでキーと値を削除
console.log(formData)
e.preventDefault()
})
deleteメソッドでキーと値を削除できる。

FormDataオブジェクトをループで回す
FormDataオブジェクトの各キーと値に繰り返し処理を行いたい場合は、forEachで実現できます。
entries() や for … of、for … inでもループ処理できますが、個人的にはforEachが綺麗かなと思います。
document.querySelector('form').addEventListener('submit', function(e){
const formData = new FormData(this)
formData.forEach((val, key) => {
console.log(key +':'+ val)
})
e.preventDefault()
})
FormDataオブジェクトに対してforEachで繰り返し処理を行える。

FormDataオブジェクトをサーバーサイドに送信してみる
FormDataオブジェクトをサーバーサイドに送信して、ちゃんとフォームの内容が送れているか確認してみましょう。
ここではサーバーサイドの言語として、PHPを使用しています。
受け取ったデータをjson_encodeして返すだけのシンプルなコードです。
<?php
echo json_encode($_POST);
Javascript側ではfetchを使ってFormDataオブジェクトをサーバーサイドに送信して返ってきた値を確認します。
document.querySelector('form').addEventListener('submit', function(e){
const formData = new FormData(this)
fetch('post.php', { method: "POST", body: formData })
.then((response)=> response.json())
.then((data)=>{
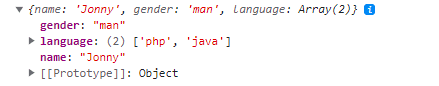
console.log(data)
})
e.preventDefault()
})
ちゃんとフォームの内容が送信できていることが確認できました!

以上、FormDataクラスを使用して素のJavascriptでフォームの値を一括取得して送信する方法でした!







