
Swiper.jsで作成したスライダーのページネーション(ドット)を任意の画像でカスタマイズしたい時があると思います。
当記事ではその方法をデモを交えながら解説します。
通常のSwiper.jsでのスライダーの作成はご存じの前提で進めさせていただきますので、Swiper.jsを初めて使う方はこちらから先に参考いただければと思います。
Swiper.jsでスライダーを実装する
①通常のSwiperスライダーを作成
わかりやすいように、最初に通常のSwiperスライダーを作成して、そこから変更を加えていきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width:70%;
}
.sample-slider img{
width: 100%;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="img/sample1.png"></div>
<div class="swiper-slide"><img src="img/sample2.png"></div>
<div class="swiper-slide"><img src="img/sample3.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true, //ループ
autoplay: { //自動再生
delay: 2000,
},
pagination: { //ページネーション(ドット)
el: '.swiper-pagination',
},
navigation: { //ナビゲーション(矢印)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>通常のSwiperスライダーができました。
②ぺージネーション(ドット)を画像にする
.sample-slider .swiper-pagination-bullet{
background:url(img/pagination.svg);
background-size: cover;
border-radius: initial;
}小さくてわかりにくいですが、ページネーションが画像になりました。
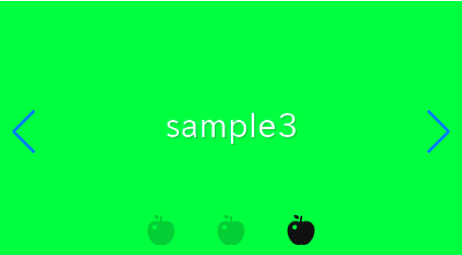
③ページネーション(ドット)のサイズと間隔を調整
.sample-slider .swiper-pagination-bullet{
width: 30px; /*追記*/
height: 30px; /*追記*/
margin: 0 20px!important; /*追記*/
}いい感じになりました!
ソースコード全文
最後にソースコードを全文載せておきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width:70%;
}
.sample-slider img{
width: 100%;
}
.sample-slider .swiper-pagination-bullet{
background:url(img/pagination.png);
background-size: cover;
border-radius: initial;
width: 30px;
height: 30px;
margin: 0 20px!important;
}
</style>
<div class="swiper sample-slider3">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="img/sample1.png"></div>
<div class="swiper-slide"><img src="img/sample2.png"></div>
<div class="swiper-slide"><img src="img/sample3.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true, //ループ
autoplay: { //自動再生
delay: 2000,
},
pagination: { //ページネーション(ドット)
el: '.swiper-pagination',
},
navigation: { //ナビゲーション(矢印)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>以上、Swiperスライダーのページネーション(ドット)を任意の画像でカスタマイズする方法でした。
今回はページネーションを任意の画像でカスタマイズすることがメインでしたが、下記の記事ではページネーションのサイズや位置や色を調整する方法を詳細に解説しております。
Swiperスライダーのページネーションのサイズや位置や色を変更する
矢印をカスタマイズしたい場合は下記の記事が参考になるかと思われます。
【Swiper】ナビゲーション(矢印)を任意の画像でカスタマイズする方法











コメント