
当記事では、swiper.jsとReactを使用してサムネイル付きのスライダーを作成する方法についてデモ付きで解説します。
swiper.jsのオプションを使用して二つのスライダーを連動させることで実現します。
①メインのSwiperスライダーを作成
npm i swiper@8
ナビゲーションとループだけつけておきます。
画像はサムネイルの方でも同じものを使うので配列で持っておきます。
import { Swiper, SwiperSlide } from 'swiper/react'
import { Navigation } from 'swiper'
import 'swiper/css/navigation'
import 'swiper/css'
import './style.css'
export default function SampleSlider() {
const images = [
'/img/sample1.png',
'/img/sample2.png',
'/img/sample3.png',
];
return (
<>
<Swiper
loop={true}
modules={[Navigation]}
navigation
>
{images.map((src, idx) => <SwiperSlide key={idx}><img src={src} /></SwiperSlide>)}
</Swiper>
</>
)
}.swiper {
width: 70%;
}
.swiper img {
width: 100%;
vertical-align: bottom;
}
メインのスライダーができました。
②サムネイル用のスライダーを作成
サムネイル用のスライダーなので、矢印もドットもいりません。
slidesPerViewには表示したいサムネイルの数を設定します。
<Swiper
slidesPerView={3}
>
{images.map((src, idx) => <SwiperSlide key={idx}><img src={src} /></SwiperSlide>)}
</Swiper>
見た目はいい感じになりましたが、メインスライダーとサムネイルはまだ連動していません。
③メインスライダーとサムネイルを連動させる
二つのスライダーを連動させるには以下の二つを行う必要があります。
- useStateを使用してサムネイルを参照できる状態にする
- thumbsオプションで紐づけを行う
useStateを使用してサムネイルを参照できる状態にする
import { useState } from 'react' // 追加export default function SampleSlider() {
const [thumbs, setThumbs] = useState(null) // 追加
.
.
.
}<Swiper
slidesPerView={3}
onSwiper={setThumbs} // 追加
>
{images.map((src, idx) => <SwiperSlide key={idx}><img src={src} /></SwiperSlide>)}
</Swiper>thumbsオプションで紐づけを行う
import { Navigation, Thumbs } from 'swiper' // 修正<Swiper
loop={true}
modules={[Navigation, Thumbs]} // 修正
thumbs={{swiper: thumbs && !thumbs.destroyed ? thumbs : null}} // 追加
navigation
>
{images.map((src, idx) => <SwiperSlide key={idx}><img src={src} /></SwiperSlide>)}
</Swiper>
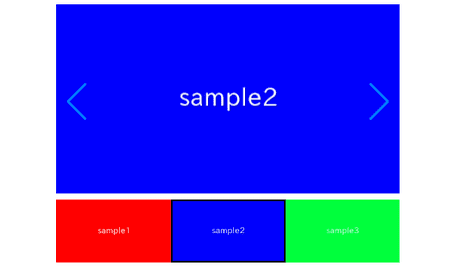
メインスライダーとサムネイルが連動しました!
サムネイルをクリックするとメインスライダーが動くと思います。
④サムネイルに枠線とホバースタイルをつける
thumbsオプションを使用するとサムネイルに自動でクラスが付与されるので、それを使用して枠線とホバースタイルをつけることができます。
.swiper-thumbs{
cursor: pointer;
}
.swiper-slide-thumb-active{
outline: 2px solid #000;
outline-offset: -2px;
}いい感じになりました!
ソースコード全文
最後にソースコードを全文載せておきます。
npm i swiper@8 import { useState } from 'react'
import { Swiper, SwiperSlide } from 'swiper/react'
import { Navigation, Thumbs } from 'swiper'
import 'swiper/css/navigation'
import 'swiper/css'
import './style.css'
export default function SampleSlider() {
const [thumbs, setThumbs] = useState(null)
const images = [
'/img/sample1.png',
'/img/sample2.png',
'/img/sample3.png',
];
return (
<>
<Swiper
loop={true}
modules={[Navigation, Thumbs]}
thumbs={{swiper: thumbs && !thumbs.destroyed ? thumbs : null}}
navigation
>
{images.map((src, idx) => <SwiperSlide key={idx}><img src={src} /></SwiperSlide>)}
</Swiper>
<Swiper
slidesPerView={3}
onSwiper={setThumbs}
>
{images.map((src, idx) => <SwiperSlide key={idx}><img src={src} /></SwiperSlide>)}
</Swiper>
</>
)
}.swiper {
width: 70%;
}
.swiper img {
width: 100%;
vertical-align: bottom;
}
.swiper-thumbs{
cursor: pointer;
}
.swiper-slide-thumb-active{
outline: 2px solid #000;
outline-offset: -2px;
}
以上、swiper.jsとReactを使用してサムネイル付きのスライダーを作成する方法でした。










