
当記事では、Swiper.jsのbreakpointsオプションを使用して、表示枚数をPCとSPでレスポンシブに切り替える方法について記します。
通常のSwiper.jsでのスライダーの作成はご存じの前提で進めさせていただきますので、Swiper.jsを初めて使う方はこちらから先に参考いただければと思います。
Swiper.jsでスライダーを実装する
通常のSwiperスライダーを作成
わかりやすいように、最初に通常のSwiperスライダーを作成して、そこから変更を加えていきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width:70%;
}
.sample-slider img{
width: 100%;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="img/sample1.png"></div>
<div class="swiper-slide"><img src="img/sample2.png"></div>
<div class="swiper-slide"><img src="img/sample3.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true, //ループ
autoplay: { //自動再生
delay: 2000,
},
pagination: { //ページネーション(ドット)
el: '.swiper-pagination',
},
navigation: { //ナビゲーション(矢印)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>
通常のSwiperスライダーができました。
ブレイクポイントで表示枚数を切り替える
Sipwer.jsにはbreakpointsオプションというものが用意されており、ブレイクポイントを指定して、ウィンドウ幅に合わせて適用するオプションを切り替えることができます。
指定した数字以上のウィンドウ幅に対してオプションを指定できます(min width ブレイクポイント)。
const swiper = new Swiper('.sample-slider', {
loop: true,
autoplay: {
delay: 2000,
},
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
/******* ↓ 追加 ↓ ********/
slidesPerView: 1, // ウィンドウ幅が600未満の時の表示枚数
breakpoints: {
600: {
// ウィンドウ幅が600以上の時の表示枚数
slidesPerView: 2
},
},
/******* ↑ 追加 ↑ ********/
})
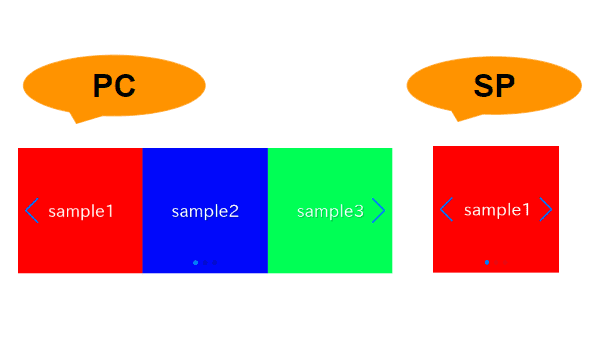
デモを用意しました。
PCで見ている方はウィンドウ幅を縮めると表示枚数が1枚に切り替わると思うので試してください。
スマホの方はすみません、PCで見ていただければ表示枚数が2枚に切り替わってることが確認できます。
ブレイクポイントを複数設定する
ブレイクポイントを複数設定する事も可能です。
カンマで区切って新しいブレイクポイントを追加するだけでOKです。
const swiper = new Swiper('.sample-slider', {
loop: true,
autoplay: {
delay: 2000,
},
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
slidesPerView: 1, // ウィンドウ幅が600未満の時の表示枚数
breakpoints: {
600: {
// ウィンドウ幅が600以上の時の表示枚数
slidesPerView: 2
},
/******* ↓ 追加 ↓ ********/
960: {
// ウィンドウ幅が960以上の時の表示枚数
slidesPerView: 3
},
/******* ↑ 追加 ↑ ********/
},
})ブレイクポイントが効かない時
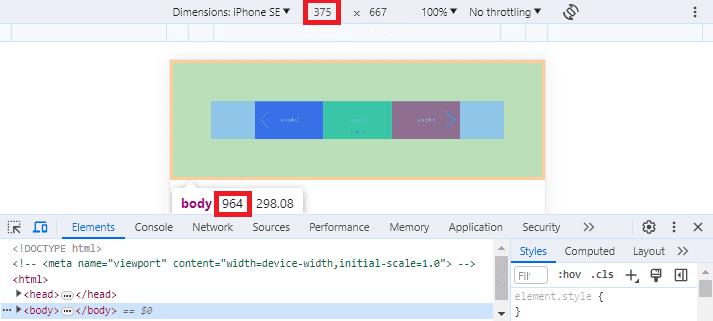
指定したブレイクポイントで思ったように切り替わらない場合、もしかしたらviewportを指定してないことが原因かもしれません。
下記はviewportを指定してない環境の検証画面なのですが、横幅375pxのスマホなのに、bodyのサイズが964pxになっている事がわかると思います。

下記のコードをheadタグに追加すると解決する可能性があるので、試してみてください。
※ただし、開発が進んでいる状態だと他の部分が崩れる可能性もあります。
<meta name="viewport" content="width=device-width,initial-scale=1.0">ソースコード全文
最後にソースコードを全文載せておきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width:70%;
}
.sample-slider img{
width: 100%;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="img/sample1.png"></div>
<div class="swiper-slide"><img src="img/sample2.png"></div>
<div class="swiper-slide"><img src="img/sample3.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true,
autoplay: {
delay: 2000,
},
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
slidesPerView: 1, // ウィンドウ幅が600未満の時の表示枚数
breakpoints: {
600: {
// ウィンドウ幅が600以上の時の表示枚数
slidesPerView: 2
},
960: {
// ウィンドウ幅が960以上の時の表示枚数
slidesPerView: 3
},
},
})
</script>以上、Swiper.jsで作成したスライダーの表示枚数をPCとSPで切り替える方法でした!










