
Swiper.jsを使ってスマホ(SP)の時のみスライダーにする方法について記します。
外側からスライダーの解除/生成をする記事を多く見かけたのですが、Swiperのオプション内で解決したかったので模索した結果、違う方法を採用しました。
通常のSwiper.jsでのスライダーの作成はご存じの前提で進めさせていただきますので、Swiper.jsを初めて使う方はこちらから先に参考いただければと思います。
Swiper.jsでスライダーを実装する
目次
通常のSwiperスライダーを作成
わかりやすいように、最初に通常のSwiperスライダーを作成して、そこから変更を加えていきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width:70%;
}
.sample-slider img{
width: 100%;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="img/sample1.png"></div>
<div class="swiper-slide"><img src="img/sample2.png"></div>
<div class="swiper-slide"><img src="img/sample3.png"></div>
<div class="swiper-slide"><img src="img/sample4.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true, //ループ
autoplay: { //自動再生
delay: 2000,
},
pagination: { //ページネーション(ドット)
el: '.swiper-pagination',
},
navigation: { //ナビゲーション(矢印)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>
通常のSwiperスライダーができました。
disable/enableメソッドについて知る
スマホ(SP)のみスライダーにしたい時役に立つのが、disable/enableメソッドです。
挙動を見てみましょう。
const swiper = new Swiper('.sample-slider', {
// オプション省略
})
swiper.disable()
矢印やドットが非表示になりスワイプもできなくなっていると思います。
disableメソッドはこのように作成したスライダーを無効化してくれます。
enableメソッドは無効化したスライダーを有効化してくれます。
特定のブレイクポイントでスライダーの無効/有効を切り替える
先ほど学んだdisable/enableメソッドとresizeオプションを併用して、特定のブレイクポイント(下記では960px)でスライダーの無効/有効を切り替えてみましょう。
また、スタイルを適用できるように無効化したスライダーを判定できるクラス(下記では-non-slider)の付け外しもしておきましょう。
const swiper = new Swiper('.sample-slider', {
loop: true,
autoplay: {
delay: 2000,
},
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
/******* ↓ 追加 ↓ ********/
on: {
resize: function enableOnlyMobile(swiper){
// ウィンドウ幅が960以下の時はスライダーにしない
if(960 < window.innerWidth){
swiper.disable()
swiper.el.classList.add('-non-slider')
}else{
swiper.enable()
swiper.el.classList.remove('-non-slider')
}
},
}
/******* ↑ 追加 ↑ ********/
})
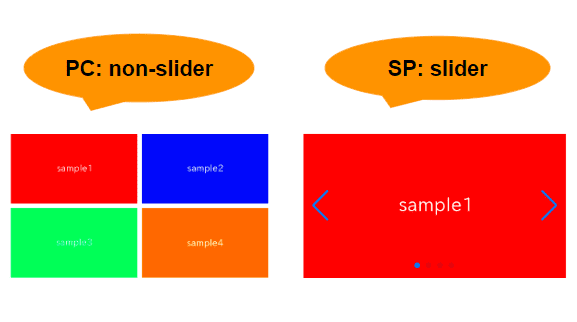
PCで見ている方は画面を縮めていくと下記の画像がスライダーになると思います。
SPの方はすみません、PCで見るとスライダーが無効化されている事がわかると思います。
スライダーを無効化した時のスタイルを定義する
無効化してもいくつかの不要なスタイルが残ってるので、リセットする必要があります。
・スライダーの位置を正常化
・スライドの重なりを解除
・スライドの横幅を初期化
・スライドの重複削除(loop:trueの場合)
/* スライダーを無効化した時のスタイル */
.sample-slider.-non-slider .swiper-wrapper {
transform: inherit!important; /* スライダーの位置を正常化 */
display: grid; /* スライドの重なりを解除 */
grid-template-columns: repeat(2, 1fr); /* 任意のスタイル */
gap: 10px; /* 任意のスタイル */
}
.sample-slider.-non-slider .swiper-slide {
width: inherit!important; /* スライドの横幅を初期化 */
}
.sample-slider.-non-slider .swiper-slide-duplicate { /* スライドの重複削除(loop:trueの場合) */
display: none;
}
スマホ(SP)のみ有効化したスライダーが完成しました!
PCの方はウィンドウを縮めていただくと、下記のギャラリーがスライダーになるのが確認できると思います。
ソースコード全文
最後にソースコードを全文載せておきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width:70%;
}
.sample-slider img{
width: 100%;
vertical-align: bottom;
}
/* スライダーを無効化した時のスタイル */
.sample-slider.-non-slider .swiper-wrapper {
transform: inherit!important;
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 10px;
}
.sample-slider.-non-slider .swiper-slide {
width: inherit!important;
}
.sample-slider.-non-slider .swiper-slide-duplicate {
display: none;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
<div class="swiper-slide"><img src="./img/sample4.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true,
autoplay: {
delay: 2000,
},
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
on: {
resize: function enableOnlyMobile(swiper){
// ウィンドウ幅が960以下の時はスライダーにしない
if(960 < window.innerWidth){
swiper.disable()
swiper.el.classList.add('-non-slider')
}else{
swiper.enable()
swiper.el.classList.remove('-non-slider')
}
},
}
})
</script>
以上、スマホ(SP)のみスライダーにする方法でした!











