
当記事ではサムネイル付きのスライダーをswiper.jsを使用して作成する方法についてデモ付きで解説します。
swiper.jsのオプションを使用して二つのスライダーを連動させることで実現します。
通常のSwiper.jsでのスライダーの作成はご存じの前提で進めさせていただきますので、Swiper.jsを初めて使う方はこちらから先に参考いただければと思います。
Swiper.jsでスライダーを実装する
①メインのSwiperスライダーを作成
わかりやすいように、最初にメインのSwiperスライダーを作成して、そこから変更を加えていきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.swiper{
width: 70%;
}
.swiper img{
width: 100%;
}
</style>
<div class="swiper swiper_main">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.swiper_main', {
loop: true,
autoplay: {
delay: 2000,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>メインのスライダーができました。
②サムネイル用のスライダーを作成
サムネイル用のスライダーなので、矢印もドットもいりません。
slidesPerViewには表示したいサムネイルの数を設定します。
<div class="swiper swiper_thumbnail"> <!-- 追記-->
<div class="swiper-wrapper"> <!-- 追記-->
<div class="swiper-slide"><img src="./img/sample1.png"></div> <!-- 追記-->
<div class="swiper-slide"><img src="./img/sample2.png"></div> <!-- 追記-->
<div class="swiper-slide"><img src="./img/sample3.png"></div> <!-- 追記-->
</div> <!-- 追記-->
</div> <!-- 追記-->
<script>
//メインのスライダーの上で実行
const swiper_thumbnail = new Swiper(".swiper_thumbnail", { //追記
slidesPerView: 3, //追記
}) //追記
</script>
見た目はいい感じになりましたが、メインスライダーとサムネイルはまだ連動していません。
③メインスライダーとサムネイルを連動させる
下記のようにメインスライダーのオプションに3行追記して、サムネイルを連動させます。
swiper: の後にはサムネイルスライダーのクラスを指定します。
const swiper = new Swiper('.swiper_main', {
loop: true,
autoplay: {
delay: 2000,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
thumbs: { //追記
swiper: swiper_thumbnail, //追記
}, //追記
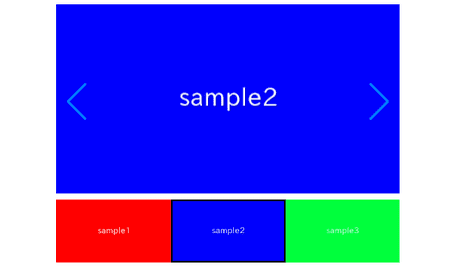
})メインスライダーとサムネイルが連動しました!
サムネイルをクリックするとメインスライダーが動くと思います。
④サムネイルに枠線とホバースタイルをつける
.swiper_thumbnail .swiper-slide{
cursor: pointer;
}
.swiper_thumbnail .swiper-slide-thumb-active{
outline: 2px solid #000;
outline-offset: -2px;
}
.swiper_thumbnail img{
vertical-align: bottom;
}いい感じになりました!
ソースコード全文
最後にソースコードを全文載せておきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.swiper{
width: 70%;
}
.swiper img{
width: 100%;
}
.swiper_thumbnail .swiper-slide{
cursor: pointer;
}
.swiper_thumbnail .swiper-slide-thumb-active{
outline: 2px solid #000;
outline-offset: -2px;
}
.swiper_thumbnail img{
vertical-align: bottom;
}
</style>
<div class="swiper swiper_main">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="swiper swiper_thumbnail">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
</div>
</div>
<script>
const swiper_thumbnail = new Swiper(".swiper_thumbnail", {
slidesPerView: 3,
})
const swiper = new Swiper('.swiper_main', {
loop: true,
autoplay: {
delay: 2000,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
thumbs: {
swiper: swiper_thumbnail,
},
})
</script>
以上、swiper.jsでサムネイル付きのスライダーを作成する方法でした。
二つのスライダーを連動させて作成するものとして下記のようなスライダーもあります。
【Swiper】ダブルスライダーを作成する
また、下記ではswiper.jsで作成できる様々なスライダーを紹介しています。
Swiperスライダーのデモ22選










