
Splide.jsのAutoplayオプションでは、スライダーを自動再生させるだけでなく、プログレスバーを表示したり、再生・停止ボタンを表示したり、特定のスライドだけ長く表示したりすることが簡単にできてしまいます。
当記事ではSplide.jsのAutoplayオプションについて詳しく解説していきます。
通常のSplide.jsでのスライダーの作成はご存じの前提で進めさせていただきますので、Splide.jsを初めて使う方はこちらから先に参照いただければと思います。
Splide.jsでシンプルなスライダーを作成する
目次
通常のSplideスライダーを作成する
わかりやすいように、最初に通常のSplideスライダーを作成して、そこから変更を加えていきます。
<link href="https://cdn.jsdelivr.net/npm/@splidejs/splide@4/dist/css/splide.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@4/dist/js/splide.min.js"></script>
<style>
.sample-slider {
width: 70%;
margin: 0 auto;
}
.sample-slider img {
width: 100%;
}
</style>
<div class="splide sample-slider">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide"><img src="./img/sample1.png"></li>
<li class="splide__slide"><img src="./img/sample2.png"></li>
<li class="splide__slide"><img src="./img/sample3.png"></li>
</ul>
</div>
</div>
<script>
new Splide('.sample-slider', {
type : 'loop',
}).mount()
</script>
通常のSplideスライダーができました。
スライダーを自動再生にする
autoplay: trueを追加する事でスライダーを自動再生させることができます。
intervalオプションで自動再生の間隔を指定できます(指定しない場合は5000=5秒になります)。
new Splide('.sample-slider', {
type : 'loop',
autoplay: true, // 追加(自動再生)
interval: 3000, // 追加(自動再生の間隔)
}).mount()
スライダーが自動再生になりました。
3秒に一度スライドが自動で切り替わると思います。
プログレスバーを表示する
プログレスバーを表示する事で自動再生の進捗がわかるようになります。
プログレスバーを表示するには、以下のように3行HTMLに追加するだけOKです。
<div class="splide sample-slider">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide"><img src="./img/sample1.png"></li>
<li class="splide__slide"><img src="./img/sample2.png"></li>
<li class="splide__slide"><img src="./img/sample3.png"></li>
</ul>
</div>
<!-------- ↓ 追加 ↓ --------->
<div class="splide__progress">
<div class="splide__progress__bar"></div>
</div>
<!-------- ↑ 追加 ↑ --------->
</div>
わかりやすいように色と高さも設定しておきましょう。
.sample-slider .splide__progress__bar {
height: 6px;
background: greenyellow;
}
プログレスバーが表示されました。
再生・停止切り替えボタンを表示する
再生・停止ボタンはW3Cによってアクセシビリティ向上のために推奨されている要件の一つのようです。
Splide.jsではこの再生・停止ボタンもHTMLのみの追加で簡単に表示する事ができます。
<div class="splide sample-slider">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide"><img src="./img/sample1.png"></li>
<li class="splide__slide"><img src="./img/sample2.png"></li>
<li class="splide__slide"><img src="./img/sample3.png"></li>
</ul>
</div>
<div class="splide__progress">
<div class="splide__progress__bar"></div>
</div>
<!-------- ↓ 追加 ↓ ---------->
<button class="splide__toggle">
<span class="splide__toggle__play">Play</span>
<span class="splide__toggle__pause">Pause</span>
</button>
<!-------- ↑ 追加 ↑ ---------->
</div>
プログレスバーの左下のボタンで再生/停止を切り替えられるはずなので試してみてください。
再生・停止切り替えボタンをおしゃれにする
再生・停止切り替えボタンを簡単に表示できましたが、このままでは見た目がちょっとあれなので、もう少しおしゃれにしてみましょう。
先ほど追加したHTMLの代わりにこちらを追加します。
<div class="splide__controls">
<button class="splide__toggle">
<svg class="splide__toggle__play" viewBox="0 0 24 24"><path d="m22 12-20 11v-22l10 5.5z"></path></svg>
<svg class="splide__toggle__pause" viewBox="0 0 24 24"><path d="m2 1v22h7v-22zm13 0v22h7v-22z"></path></svg>
</button>
<div class="splide__pagination"></div>
</div>
CSSで見た目を整えます。
.sample-slider .splide__controls {
display: flex;
justify-content: center;
}
.sample-slider .splide__toggle {
display: inline-flex!important;
align-items: center;
justify-content: center;
background: #737e80;
border-radius: 50%;
width: 1.5rem;
height: 1.5rem;
transition: background-color .2s ease;
border: none;
}
.sample-slider .splide__toggle:hover {
background: greenyellow;
}
.sample-slider .splide__toggle svg {
fill: #e5eeee;
}
.sample-slider .splide__pagination {
position: static;
}
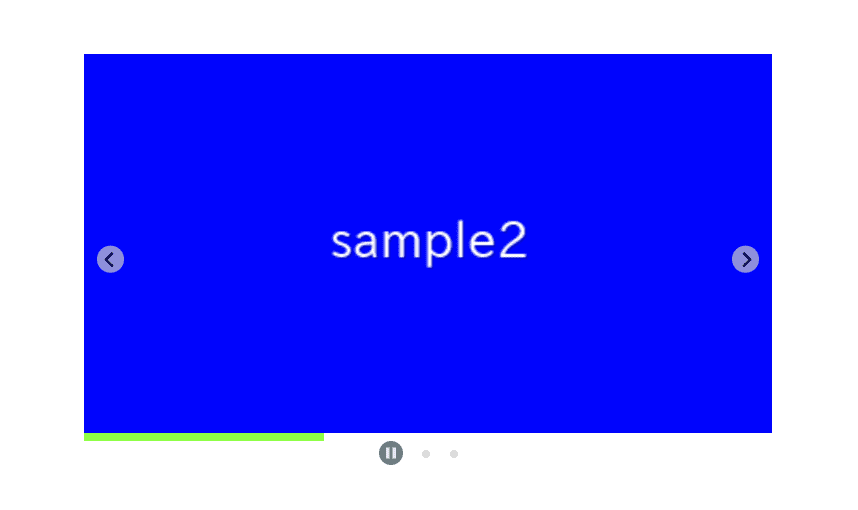
再生・停止ボタンがおしゃれになりました。
特定のスライドだけ表示時間を長くする
Splide.jsでは以下のようにdata-splide-interval属性に数値を設定する事で、特定のスライドの自動再生の間隔を上書きする事ができます。
これを利用して『〇枚目だけ表示時間を長くする』というようなことが簡単に実現できます。
<li class="splide__slide"><img src="./img/sample1.png"></li>
<li class="splide__slide" data-splide-interval="6000"><img src="./img/sample2.png"></li>
2枚目だけ他のスライドに比べて長く表示されるようになったと思います。
ホバー時に自動再生を停止しない
Splideスライダーはホバーすると自動再生が一時停止するようになっています。
ホバー時に自動再生を停止したくない場合は、pauseOnHover: falseを追加します。
new Splide('.sample-slider', {
type : 'loop',
autoplay: true,
interval: 3000,
pauseOnHover: false, // 追加
}).mount()
ホバーしても自動再生が停止しなくなったと思います。
自動再生の再開時に経過時間をリセットしない
Splideスライダーでは自動再生の再開時に経過時間がリセットされるようになっています。
再開時に経過時間をリセットしたくない場合はresetProgress: falseを追加します。
new Splide('.sample-slider', {
type : 'loop',
autoplay: true,
interval: 3000,
pauseOnHover: false,
resetProgress: false, // 追加
}).mount()
自動再生を再開しても経過時間がリセットされなくなったと思います。
以上、Splide.jsでAutoplayオプションについての解説でした!










