
Splide.jsで作成したスライダーのページネーションをカスタマイズしたい時があると思います。
当記事ではページネーションの色・位置・サイズ・画像の変更方法に加えて、ドットに数字を入れたり、分数表記にしたり、プログレスバーにしたりする方法について記します。
通常のSplide.jsでのスライダーの作成はご存じの前提で進めさせていただきますので、Splide.jsを初めて使う方はこちらから先に参照いただければと思います。
Splide.jsでシンプルなスライダーを作成する
目次
通常のSplideスライダーを作成する
わかりやすいように、最初に通常のSplideスライダーを作成して、そこから変更を加えていきます。
<link href="https://cdn.jsdelivr.net/npm/@splidejs/splide@4/dist/css/splide.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@4/dist/js/splide.min.js"></script>
<style>
.sample-slider {
width: 70%;
margin: 0 auto;
}
.sample-slider img {
width: 100%;
}
</style>
<div class="splide sample-slider">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide"><img src="./img/sample1.png"></li>
<li class="splide__slide"><img src="./img/sample2.png"></li>
<li class="splide__slide"><img src="./img/sample3.png"></li>
</ul>
</div>
</div>
<script>
new Splide('.sample-slider', {
type : 'loop',
}).mount()
</script>
通常のSplideスライダーができました。
ページネーションの色を変更する
Splide.jsではsplide__pagination__pageクラスでページネーションの色を指定する事ができます。
opacity: 0.7がすべてのページネーションにかかってしまっているので、アクティブなページネーションのみ透過を無効にします。
また、非アクティブなページネーションの透過率を上げておくとより見やすくなります。
.sample-slider .splide__pagination__page {
background: yellow; /* ページネーションの色を指定 */
opacity: .4; /* 非アクティブなページネーションの透過率を上げる */
}
.sample-slider .splide__pagination__page.is-active {
opacity: 1; /* アクティブなページネーションの透過を無効にする */
}
ページネーションの色を変更する事が出来ました。
ページネーションの位置を変更する
ページネーションの位置はsplide__paginationクラスで変更する事ができます。
bottom: 0.5emがデフォルトで指定されているので、例えばより小さい値を指定すれば、ページネーションが下に移動します。
.sample-slider .splide__pagination {
bottom: -1em;
}
ページネーションの位置を変更する事が出来ました。
また、bottomプロパティを初期化して、topプロパティで上からの位置を指定する事もできます。
.sample-slider .splide__pagination {
bottom: initial;
top: 1em;
}ページネーションのサイズを変更する
ページネーションのサイズはsplide__pagination__pageクラスのwidthとheightで指定できます。
ドット同士の間隔を開けたい場合は、splide__paginationクラスのgapプロパティを指定します。
また、Splide.jsではアクティブなページネーションのサイズが大きくなっていますが、transform: scale(1) を追加する事で、サイズを統一する事もできます。
.sample-slider .splide__pagination {
gap: 10px; /* ページネーションの間隔 */
}
.sample-slider .splide__pagination__page {
width: 30px; /* ページネーションの横幅 */
height: 30px; /* ページネーションの縦幅 */
}
.sample-slider .splide__pagination__page.is-active {
transform: scale(1); /* ページネーションのサイズを統一 */
}
ページネーションのサイズを変更する事が出来ました。
ページネーションを画像で置き換える
ページネーションを任意の画像で置き換えたい時があると思います。
デフォルトで入っているborder-radiusやbackgroundを初期化して、background-imageで画像のパスを指定すればOKです。
.sample-slider .splide__pagination__page {
border-radius: initial;
background: initial;
background-size: 100%;
background-image: url(./img/pagination_icon.png);
}
ページネーションを画像で置き換える事が出来ました。
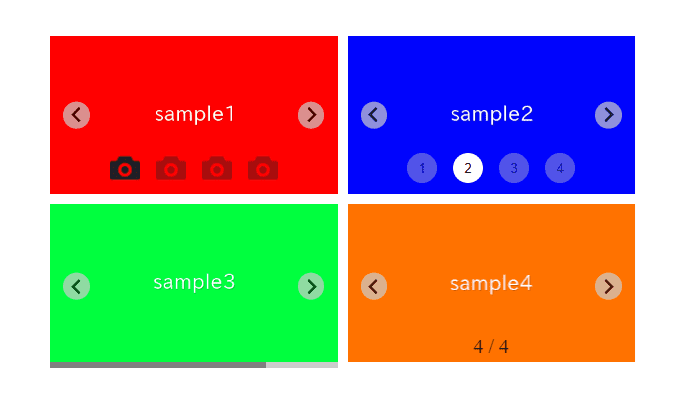
ページネーションのドットに数字を入れる
ページネーションのカスタマイズパターンの一つとして、ドットに数字が入っているものがあります。
私も最近知ったのですが、なんとこれCSSだけで出来てしまいます。
.sample-slider .splide__pagination {
counter-reset: pagination-num;
}
.sample-slider .splide__pagination__page:before {
counter-increment: pagination-num;
content: counter( pagination-num );
}
ページネーションのドットに数字を入れる事が出来ました。
ページネーションを分数表記にする
現在位置と総スライド数が分数で表記されたページネーションを作りたい時があると思います。
残念な事にSplide.jsにはページネーションを分数表記にするオプションはないみたいです(2024年3月時点)。
でも安心してください、イベントハンドラを使用して実現する事ができます。
const sample_slider = new Splide('.sample-slider', {
type : 'loop',
})
sample_slider.on('mounted move', function(){
const s = sample_slider
const pagination = s.root.querySelector('.splide__pagination')
pagination.innerHTML = `<span>${s.index + 1 + ' / ' + s.length}</span>`
})
sample_slider.mount()
サイズはsplide__paginationクラスのfont-sizeプロパティで指定できます。
.sample-slider .splide__pagination {
font-size: 20px;
}
ページネーションを分数表記にすることができました。
ページネーションをプログレスバーにする
最後にページネーションをプログレスバーにする方法です。
これはHTML・CSS・Javascriptすべてに追記する必要があります。
HTMLにはプログレスバーの枠を置きます。
<div class="splide sample-slider">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide"><img src="./img/sample1.png"></li>
<li class="splide__slide"><img src="./img/sample2.png"></li>
<li class="splide__slide"><img src="./img/sample3.png"></li>
</ul>
</div>
<!------ ↓ 追加 ↓ ------>
<div class="progressbar">
<div class="bar"></div>
</div>
<!------ ↑ 追加 ↑ ------>
</div>
CSSでは色、高さ、バーの動くスピードを指定します
.sample-slider .progressbar {
background: #ccc;
}
.sample-slider .progressbar .bar {
background: greenyellow;
transition: 400ms ease;
height: 6px;
}
Javascriptでは進捗率を計算して、バーを動かします。
また、デフォルトのページネーションを非表示にしておきましょう。
const sample_slider = new Splide('.sample-slider', {
type : 'loop',
pagination: false,
})
sample_slider.on('mounted move', function(){
const s = sample_slider
const bar = s.root.querySelector('.progressbar .bar')
bar.style.width = (s.index + 1) / s.length * 100 + '%'
})
sample_slider.mount()
ページネーションをプログレスバーにすることができました。
以上、Splideスライダーのページネーションをカスタマイズする方法でした!










