
当記事ではswiper.jsのエフェクトオプションを使用して立体的な3Dキューブスライダーを作成する方法を記します。
また、cubeEffectで細かい調整を行う方法についても説明します。
通常のSwiper.jsでのスライダーの作成はご存じの前提で進めさせていただきますので、Swiper.jsを初めて使う方はこちらから先に参考いただければと思います。
Swiper.jsでスライダーを実装する
①通常のSwiperスライダーを作成
わかりやすいように、最初に通常のSwiperスライダーを作成して、そこから変更を加えていきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width:50%;
}
.sample-slider img{
width: 100%;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
<div class="swiper-slide"><img src="./img/sample4.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true, //ループ
autoplay: { //自動再生
delay: 2000,
},
pagination: { //ページネーション(ドット)
el: '.swiper-pagination',
},
navigation: { //ナビゲーション(矢印)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>通常のスライダーができました。
②スライダーをキューブ型にする
スライダーをキューブ型にするには、オプションにeffect: “cube” を指定します。
ついでにカーソルとスライドスピードも指定しておきます。
const swiper = new Swiper('.sample-slider', {
loop: true,
effect: "cube", //追加(スライダーをキューブ型に
grabCursor: true, //追加(カーソルを掴む動作に
speed: 1500, //追加(スライドスピード
autoplay: {
delay: 2000,
},
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
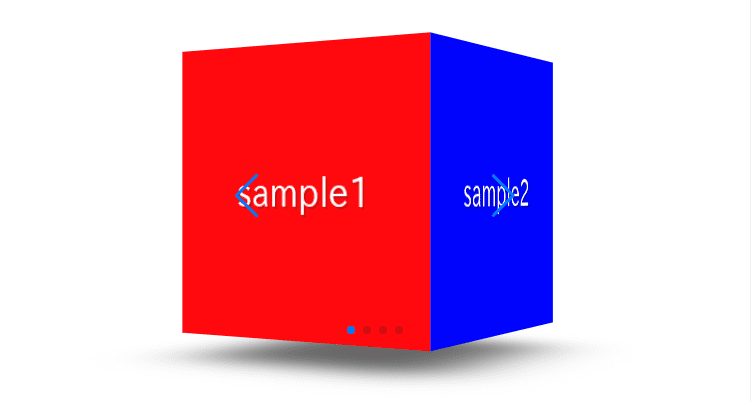
})スライダーをキューブ型にできました!
③cubeEffectで細かい調整を行う
effect: “cube”を指定すると、cubeEffectオプションで細かい調整を行うことができます。
cubeEffectで指定できるオプションは以下になります。
| オプション名 | 型 | デフォルト値 | 説明 |
|---|---|---|---|
| slideShadows | boolean | true | スライド表面の影の有無 |
| shadow | boolean | true | スライド下の影の有無 |
| shadowOffset | number | 20 | スライド下の影の位置(px) |
| shadowScale | number | 0.94 | スライド下の影のサイズ比率(0~1) |
cubeEffectオプションを使用した例を一つ見てみましょう。
const swiper = new Swiper('.sample-slider', {
loop: true,
effect: "cube",
cubeEffect: { // 追加
slideShadows: true, // 追加(スライド表面の影の有無
shadow: true, // 追加(スライド下の影の有無
shadowOffset: 100, // 追加(スライド下の影の位置(px)
shadowScale: 1, // 追加(スライド下の影のサイズ比率(0~1)
}, // 追加
grabCursor: true,
speed: 1500,
autoplay: {
delay: 2000,
},
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
スライド下の影のサイズ比率を最大にし、影の位置を下に下げています。
ソースコード全文
最後にソースコードを全文載せておきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width:50%;
}
.sample-slider img{
width: 100%;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
<div class="swiper-slide"><img src="./img/sample4.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true, // ループ
effect: "cube", // スライダーをキューブにする
cubeEffect: {
slideShadows: true, // スライド表面の影の有無
shadow: true, // スライド下の影の有無
shadowOffset: 100, // スライド下の影の位置(px)
shadowScale: 1, // スライド下の影のサイズ比率(0~1)
},
grabCursor: true, // カーソルを掴む動作に
speed: 1500, // スライドスピード
autoplay: { // 自動再生
delay: 2000,
},
pagination: { // ページネーション(ドット)
el: '.swiper-pagination',
},
navigation: { // ナビゲーション(矢印)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>以上、swiper.jsを使用して3Dキューブスライダーを作成する方法でした。
effectオプションを使用して作成できるスライダーは他にも下記のようなものがあります。
【Swiper】カードスライダーを作成する
【Swiper】カバーフロースライダーを作成する
【Swiper】フリップスライダーを作成する
【Swiper】フェードスライダーを作成する
【Swiper】クリエイティブエフェクトでオリジナルスライダーを作成する
また、下記ではSwiperスライダーの様々なカスタマイズ方法を記しているのでぜひ覗いてみてください!
Swiperスライダーのデモ22選











