
当記事ではswiper.jsのlazyオプションを使用してSwiperスライダーを遅延読み込みする方法について記します。
通常のSwiper.jsでのスライダーの作成はご存じの前提で進めさせていただきますので、Swiper.jsを初めて使う方はこちらから先に参考いただければと思います。
Swiper.jsでスライダーを実装する
目次
⓪なぜswiperのオプションで遅延読み込みするのか
loading=”lazy”はSwiperスライダーには効きません。
lazyload.jsはSwiperスライダーにも効きます。ただし、ファーストビューの範囲外でのみです。
swiper.jsのlazyオプションはファーストビューの範囲内でも2枚目以降を遅延読み込みできます。
なので、ファーストビューの範囲外はlazyload.js、範囲内はswiper.jsのlazyオプションを使用するのが良いと思います。
lazyload.jsの使用方法は下記が参考になると思われます。
Google推奨!遅延読み込みを実装してみよう
※この記事の情報は2022年12月24日時点のものです。
①通常のSwiperスライダーを作成
わかりやすいように、最初に通常のSwiperスライダーを作成して、そこから変更を加えていきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width:70%;
}
.sample-slider img{
width: 100%;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="./img/sample1.png">
</div>
<div class="swiper-slide">
<img src="./img/sample2.png">
</div>
<div class="swiper-slide">
<img src="./img/sample3.png">
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true, //ループ
pagination: { //ページネーション(ドット)
el: '.swiper-pagination',
},
navigation: { //ナビゲーション(矢印)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>通常のSwiperスライダーができました。
②ローディングイメージを追加する
一番最初はローディングイメージを追加してみましょう。
下記のように<div class=”swiper-lazy-preloader”></div>を追記するだけでOKです。
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="./img/sample1.png">
<div class="swiper-lazy-preloader"></div> <!-- 追加 -->
</div>
<div class="swiper-slide">
<img src="./img/sample2.png">
<div class="swiper-lazy-preloader"></div> <!-- 追加 -->
</div>
<div class="swiper-slide">
<img src="./img/sample3.png">
<div class="swiper-lazy-preloader"></div> <!-- 追加 -->
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
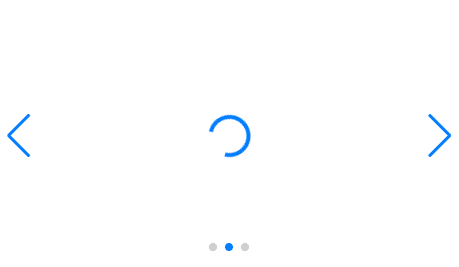
</div>ローディングイメージが表示されました。
③画像を隠す
遅延読み込みでは最初は画像を表示しないので隠します。
imgタグのsrcをdata-srcに変更します。
また、class=”swiper-lazy”を追加します。
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide">
<!-- <img src="./img/sample1.png"> --> <!-- 削除 -->
<img data-src="./img/sample1.png" class="swiper-lazy"> <!-- 追加 -->
<div class="swiper-lazy-preloader"></div>
</div>
<div class="swiper-slide">
<!-- <img src="./img/sample2.png"> --> <!-- 削除 -->
<img data-src="./img/sample2.png" class="swiper-lazy"> <!-- 追加 -->
<div class="swiper-lazy-preloader"></div>
</div>
<div class="swiper-slide">
<!-- <img src="./img/sample3.png"> --> <!-- 削除 -->
<img data-src="./img/sample3.png" class="swiper-lazy"> <!-- 追加 -->
<div class="swiper-lazy-preloader"></div>
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>画像が隠れました。
④遅延読み込みを行う
ここまでで遅延読み込みの準備が整いましたので、いよいよ実行です。
下記のようにlazyオプションにtrueを指定します。
const swiper = new Swiper('.sample-slider', {
lazy: true, //追加
loop: true,
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})Swiper sliderの矢印を押してみると、遅延読み込みされていることがわかると思います。
⑤ローディングイメージの位置を調整する
現状だとローディングイメージが上の方に表示されてしまうので、下記のようにCSSを追記することで真ん中よせにします。
.sample-slider .swiper-wrapper{
display: flex;
align-items: center;
}ローディングイメージが真ん中に表示されました! 以上で完成です。
ソースコード全文
最後にソースコードを全文載せておきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width:70%;
}
.sample-slider .swiper-wrapper{
display: flex;
align-items: center;
}
.sample-slider img{
width: 100%;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img data-src="./img/sample1.png" class="swiper-lazy">
<div class="swiper-lazy-preloader"></div>
</div>
<div class="swiper-slide">
<img data-src="./img/sample2.png" class="swiper-lazy">
<div class="swiper-lazy-preloader"></div>
</div>
<div class="swiper-slide">
<img data-src="./img/sample3.png" class="swiper-lazy">
<div class="swiper-lazy-preloader"></div>
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
lazy: true, //遅延読み込み
loop: true, //ループ
pagination: { //ページネーション(ドット)
el: '.swiper-pagination',
},
navigation: { //ナビゲーション(矢印)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>以上、swiper.jsのlazyオプションを使用してSwiperスライダーを遅延読み込みする方法でした。
おそらくこの記事を読まれている方は、サイトの表示速度の改善を希望されていると思います。
下記の記事ではSwiper.js自体の読み込みコストを減らす方法について記しているので、ご興味があればご参考ください。
Swiper.jsの読み込みコストをゼロにする
また、下記ではSwiperスライダーの様々なカスタマイズ方法を記しているのでぜひ覗いてみてください!
Swiperスライダーのデモ22選










