
Javascriptのスライダーライブラリの中でも人気がある『swiper.js』はオプションがとても豊富です。
当記事ではswiper.jsのオプションを使用してスライダーのアクセシビリティ(操作性)を向上させる方法についてデモ付きで記していきます。
下記の4つを実現してアクセシビリティを向上させましょう。
- ページネーションをクリック可能にする
- キーボードで操作できるようにする
- マウスホイールで操作できるようにする
- スクリーンリーダー向けに読み上げ音声を設定する(a11y)
目次
通常のSwiperスライダーを作成
わかりやすいように、最初に通常のSwiperスライダーを作成して、そこから変更を加えていきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width:70%;
}
.sample-slider img{
width: 100%;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="img/sample1.png"></div>
<div class="swiper-slide"><img src="img/sample2.png"></div>
<div class="swiper-slide"><img src="img/sample3.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true, //ループ
pagination: { //ページネーション(ドット)
el: '.swiper-pagination',
},
navigation: { //ナビゲーション(矢印)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>
通常のSwiperスライダーができました。
ページネーションをクリック可能にする
paginationオプションにclickable: trueを指定することで、ページネーションをクリックしてスライドさせることができるようになります。
const swiper = new Swiper('.sample-slider', {
loop: true,
pagination: {
el: '.swiper-pagination',
clickable: true, //追加
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
ページネーションがクリック可能になりました。
ページネーションをクリックするとスライドが動くと思います。
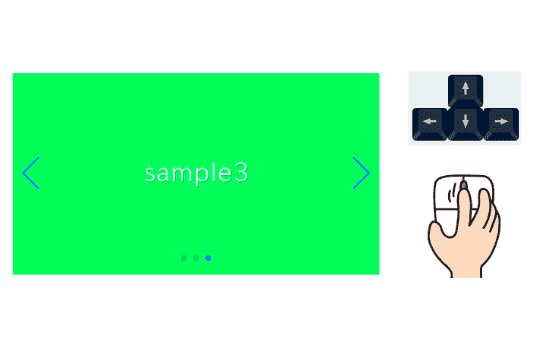
キーボードで操作できるようにする
keyboardオプションにtrueを設定することで、キーボードでスライドさせることができるようになります。
const swiper = new Swiper('.sample-slider', {
loop: true,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
keyboard: true, //追加
})
キーボードでの操作が可能になりました。
一度ページネーションかナビゲーションをクリックした後に、キーボードの右矢印や左矢印をクリックすると、スライドが動くようになってるかと思います。
マウスホイールで操作できるようにする
mousewheelオプションをtrueにすることで、マウスホイールやトラックパッドでスライドさせることができるようになります。
const swiper = new Swiper('.sample-slider', {
loop: true,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
keyboard: true,
mousewheel: true, //追加
}
マウスホイールやトラックパッドでスライドを動かすことができるようになりました。
上記のようにSwiperオプションに mousewheel: true を追加することで、マウスホイールやトラックパッドでスライダーを操作できるようになるのですが、トラックパッドで操作した時に複数回スライドが動いてしまうことがあります。
これを改善するにはmousewheelオプションを下記のように変更します。
thresholdDeltaの値が大きいほど反応しやすくなります。70ぐらいがちょうどいいかなと思います。
const swiper = new Swiper('.sample-slider', {
.
.
.
//mousewheel: true, //削除
mousewheel: { //追加
thresholdDelta: 70, //追加
}, //追加
}
トラックパッドで操作してもスライドが動きすぎることがなくなったと思います。
mousewheelオプションを有効にすると、縦横両方のスワイプに対してスライドが反応します。
ウィンドウをスクロールしようとしたのにスライダーが反応してしまって、この動きを鬱陶しいと感じるユーザーもいると思います。横にスワイプした時のみスライドが動くようにする方法もあります。
mousewheelオプションに forceToAxis: true を追加することで、スライダーの向きと同じスクロールに対してのみスライドが反応するようになります。
const swiper = new Swiper('.sample-slider', {
.
.
.
mousewheel: {
thresholdDelta: 70,
forceToAxis: true, //追加
},
}
横にスワイプした時だけスライドが反応するようになったと思います。
スクリーンリーダー向けに読み上げ音声を設定する(a11y)
Swiper.jsにはa11yというオプションが用意されており、スライダーにスクリーンリーダー用のメッセージを設定する事ができます。
これを利用する事で視覚が不自由な方にとって操作しやすいスライダーを作成する事ができます。
a11yオプションは下記のようなものがあります。
| オプション | 初期値 | 説明 | 設定される場所 |
|---|---|---|---|
| containerMessage | null | コンテナについて説明するためのメッセージ | swiperクラスのaria-label |
| containerRoleDescriptionMessage | null | コンテナの役割を詳細に伝えるためのメッセージ | swiperクラスのaria-roledescription |
| nextSlideMessage | ‘Next slide’ | 次へ進むボタンのメッセージ | swiper-button-nextクラスのaria-label |
| prevSlideMessage | ‘Previous slide’ | 前へ戻るボタンのメッセージ | swiper-button-prevクラスのaria-label |
| paginationBulletMessage | ‘Go to slide {{index}}’ | 各ページネーションボタンのメッセージ (clickable: trueの時のみ有効) | swiper-pagination-bulletクラスのaria-label |
| slideLabelMessage | ‘{{index}} / {{slidesLength}}’ | 各スライドのメッセージ(何枚中何枚目かを表す) | swiper-slideクラスのaria-label |
| slideRole | ‘group’ | スライドの役割を伝えるためのメッセージ | swiper-slideクラスのaria-role |
| itemRoleDescriptionMessage | null | スライドの役割を詳細に伝えるためのメッセージ | swiper-slideクラスのaria-roledescription |
設定例をあげておきます。
初期値があるものもありますが、日本語で設定し直しておくと優しいと思います。
const swiper = new Swiper('.sample-slider', {
.
.
.
a11y: {
containerMessage: 'アクセシビリティを向上させたスライダーです', // コンテナについて説明するメッセージ
containerRoleDescriptionMessage: 'スライダーコンテナ', // コンテナの役割を詳細に伝えるためのメッセージ
nextSlideMessage: '次のスライドに進むボタン', // 次へ進むボタンのメッセージ
prevSlideMessage: '前のスライドに戻るボタン', // 前へ戻るボタンのメッセージ
paginationBulletMessage: '{{index}}枚目のスライドに進む', // 各ページネーションボタンのメッセージ (clickable: trueの時のみ有効)
slideLabelMessage: '{{slidesLength}}枚中{{index}}枚目', // 各スライドのメッセージ(何枚中何枚目かを表す)
slideRole: 'グループ', // スライドの役割を伝えるためのメッセージ
itemRoleDescriptionMessage: 'スライドグループ', // スライドの役割を詳細に伝えるためのメッセージ
}
})ソースコード全文
最後にソースコードを全文載せておきます。
今回解説したオプションにのみコメントを残しておきます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
body{
padding:100px;
}
.sample-slider{
width:70%;
}
.sample-slider img{
width: 100%;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true,
pagination: {
el: '.swiper-pagination',
clickable: true, //ページネーションをクリック可能にする
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
keyboard: true,
keyboard: true, //キーボードでの操作を可能にする
mousewheel: { //マウスホイール・トラックパッドでの操作を可能にする
thresholdDelta: 70, //スワイプに対しての反応度合を調整する
forceToAxis: true, //スライドと同じ向きのスワイプに対してのみスライドが動くようにする
},
a11y: {
containerMessage: 'アクセシビリティを向上させたスライダーです', // コンテナについて説明するメッセージ
containerRoleDescriptionMessage: 'スライダーコンテナ', // コンテナの役割を詳細に伝えるためのメッセージ
nextSlideMessage: '次のスライドに進むボタン', // 次へ進むボタンのメッセージ
prevSlideMessage: '前のスライドに戻るボタン', // 前へ戻るボタンのメッセージ
paginationBulletMessage: '{{index}}枚目のスライドに進む', // 各ページネーションボタンのメッセージ (clickable: trueの時のみ有効)
slideLabelMessage: '{{slidesLength}}枚中{{index}}枚目', // 各スライドのメッセージ(何枚中何枚目かを表す)
slideRole: 'グループ', // スライドの役割を伝えるためのメッセージ
itemRoleDescriptionMessage: 'スライドグループ', // スライドの役割を詳細に伝えるためのメッセージ
}
})
</script>以上、以下の4点を実現してSwiperスライダーのアクセシビリティを向上させる方法を記しました。
- ページネーションをクリック可能にする
- キーボードで操作できるようにする
- マウスホイールで操作できるようにする
- スクリーンリーダー向けに読み上げ音声を設定する(a11y)











