
使用頻度が高いのに見ずらいPHPのvar_dumpの結果に色や改行を付けて見やすくしよう!という趣旨の記事になります。
やりたいこと
PHPでプログラムを書いてるとvar_dumpで変数の中身を確認する作業は何千何万回行いますよね。
しかし如何せんこのvar_dumpは見にくい。しばらくLaravelなどのフレームワークを触った後、生PHPのプロジェクトでvar_dumpを使うと絶望しますよね。
<pre>タグで囲むだけでもだいぶ見やすくなりますが、もう少し見やすくしたいと思い今回、色や開閉ボタンを付けてvar_dumpを圧倒的に見やすくすべくコードを模索しました。
見た目はLaravelのdump関数になるべく近くなるようにしました。
コード
さっそくですがこちらがvar_dumpを圧倒的に見やすくするコード(関数)です。
少し長いですが、共通ファイルに入れておけばデバッグが捗ること間違いなしです!
function dump($s) {
// var_dumpの結果を変数に入れる
ob_start();
var_dump($s);
$s = ob_get_contents();
ob_end_clean();
$s = preg_replace('/=>\s+/', '<span class=orange> => </span>', $s); // 矢印(=>)を色付ける(オレンジ)
$s = preg_replace('/NULL/', '<span class=orange>null</span>', $s); // nullを小文字にして色付ける
$s = preg_replace('/int\((\d+)\)/', '<span class=blue>$1</span>', $s); // intの型表記消して値に色付ける(ブルー)
$s = preg_replace('/bool\((.*)\)/', '<span class=orange>$1</span>', $s); // boolの型表記消して値に色付ける(オレンジ)
$s = preg_replace('/string\(\d+\) (".*")/', '<span class=green>$1</span>', $s); // stringの型表記消して値に色付ける(グリーン)
$s = preg_replace('/(array)\((\d+)\)/', '<span class=blue>$1:$2</span>', $s); // arrayの型表記に色付ける(ブルー)
$s = preg_replace('/object(.*)(#\d+) \(\d+\)/', '<span class=blue>object$1$2</span>', $s); // objectの型表記に色付ける(ブルー)
$s = preg_replace('/\["(.*?)":.*protected\]/', '<span class=orange>#</span>$1', $s); // protectedの角括弧トル&表記消す
$s = preg_replace('/\["(.*?)":.*private\]/', '<span class=orange>-</span>$1', $s); // privateの角括弧トル&表記消す
$s = preg_replace('/\["(.*?)"\]/', '<span class=orange>+</span>$1', $s); // publicの角括弧トル
$s = preg_replace('/\[(\d+)\]/', '<span class=blue>$1</span>', $s); // 配列の添え字の角括弧トル
$s = preg_replace('/\"/', '<span class=orange>"</span>', $s); // ダブルクォーテーションに色付ける(オレンジ)
// 開閉機能を付ける
while(preg_match('/\{/', $s)){
$s = preg_replace('/\{([^{}]*)\}/','[<span class="toggle-button gray" onclick=this.classList.toggle("open")>▶</span><span class="toggle-content">$1</span>]', $s);
}
echo "
<pre class='dump'>$s</pre>
<script>
// 開閉ボタンの一番上の階層を開いた状態にする
document.querySelectorAll('.dump').forEach((elem) => {
elem.querySelector('.toggle-button')?.classList.add('open')
})
</script>
<style>
.dump {
background-color: #212121;
color: #fff;
padding: 10px;
overflow-x: auto;
font-size: 12px;
font-family: monospace;
}
.dump .toggle-button {
cursor: pointer;
font-size: 13px;
}
.dump .toggle-button.open {
transform: rotate(90deg);
display: inline-block;
}
.dump .toggle-button:not(.open) + .toggle-content {
display: none!important;
}
.dump .blue { color: #42A5F5; }
.dump .gray { color: #BDBDBD; }
.dump .green { color: #8BC34A; }
.dump .orange { color: #FFA726; }
</style>
";
}見やすさの比較
以下のようなサンプルクラスのインスタンスを、先ほどのdump関数と通常のvar_dumpの両方で出力して見やすさを比較してみましょう。
class SampleClass{
public $hoge1 = true;
public $hoge2 = false;
public $hoge3 = null;
private $foo1 = 'aaaaaaaa';
private $foo2 = 1000000000;
protected $fuga1 = [
'aaa',
'bbb',
'ccc',
];
protected $fuga2 = [
'key1' => 'xxx',
'key2' => 'yyy',
'key3' => 'zzz',
];
}object(SampleClass)#1 (7) { [“hoge1”]=> bool(true) [“hoge2”]=> bool(false) [“hoge3”]=> NULL [“foo1″:”SampleClass”:private]=> string(8) “aaaaaaaa” [“foo2″:”SampleClass”:private]=> int(1000000000) [“fuga1”:protected]=> array(3) { [0]=> string(3) “aaa” [1]=> string(3) “bbb” [2]=> string(3) “ccc” } [“fuga2”:protected]=> array(3) { [“key1”]=> string(3) “xxx” [“key2”]=> string(3) “yyy” [“key3”]=> string(3) “zzz” } }
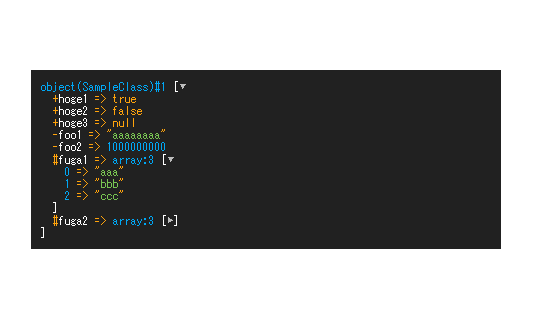
object(SampleClass)#1 [ +hoge1 => true +hoge2 => false +hoge3 => null -foo1 => "aaaaaaaa" -foo2 => 1000000000 #fuga1 => array:3 [ 0 => "aaa" 1 => "bbb" 2 => "ccc" ] #fuga2 => array:3 [ +key1 => "xxx" +key2 => "yyy" +key3 => "zzz" ] ]
圧倒的に見やすいですね!
配列には開閉ボタンがついており、確認したい所だけを見れるようになっています。
オブジェクトを出力するとプロパティの左に記号(+,-,#)が付くようにしていてこれはアクセス修飾子を表しています。
( + : public), ( – : private), ( # : protected)
出力 & 実行終了
var_dumpの後にexitを使い、処理を途中で止めたい時がよくあると思います。
先ほどのdump関数と一緒に、出力から実行終了まで行ってくれる関数も用意しておくと便利です。
function dd($s){
dump($s);
exit;
}以上、PHPのvar_dumpに色や改行を付けて見やすくする方法について記しました。
よいデバッグライフを!