
swiper.jsのページネーションはとても充実しており、オプションを変更するだけで様々なページネーションを作成できます。(一部どうしてもCSSの必要あり)
当記事では様々なSwiperページネーションとその実装方法をデモ付きで紹介します。
通常のSwiper.jsでのスライダーの作成はご存じの前提で進めさせていただきますので、Swiper.jsを初めて使う方はこちらから先に参考いただければと思います。
Swiper.jsでスライダーを実装する
目次
通常のスライダーを作成
わかりやすいように、まずは基本となるスライダーを作成します。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.swiper{
width: 70%;
}
.swiper img{
width: 100%;
}
</style>
<div class="swiper swiper_main">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper_main = new Swiper('.swiper_main', {
loop: true,
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>通常のスライダーができました。これを基準に様々なページネーションを作成していきましょう。
clickable:true ページネーションをクリックを可能にする
Swiperのページネーションはデフォルトではクリックできないようになっています。
下記のようにclickableオプションを追加することにより、ページネーションのクリックでスライドを動かせるようになります。
const swiper = new Swiper('.sample-slider', {
loop: true,
pagination: {
el: '.swiper-pagination',
clickable: true, //追加
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})ページネーションをクリックしてスライドが動けばOKです。
type: ‘progressbar’ ページネーションをプログレスバーにする
下記のように type: ‘progressbar’と指定することで、ページネーションをプログレスバーにできます。
const swiper = new Swiper('.sample-slider', {
loop: true,
pagination: {
el: '.swiper-pagination',
type: 'progressbar', //追加
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})ページネーションがプログレスバーになりました。
プログレスバーを一番下に置きたい場合は、以下のCSSを追加する事で実現できます。
.sample-slider .swiper-pagination{
top:initial;
bottom:0;
}progressbarOpposite: true ページネーションを縦方向のプログレスバーにする
type: ‘progressbar’ + progressbarOpposite: trueでページネーションを縦方向のプログレスバーにできます。
const swiper = new Swiper('.sample-slider', {
loop: true,
pagination: {
el: '.swiper-pagination',
type: 'progressbar', //追加
progressbarOpposite: true, //追加
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})ページネーションが縦方向のプログレスバーになりました。
type: ‘fraction’ ページネーションを分数表記にする
type: ‘fraction’ を追加することでページネーションを分数表記にできます。
const swiper = new Swiper('.sample-slider', {
loop: true,
pagination: {
el: '.swiper-pagination',
type: 'fraction', //追加
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})ページネーションが分数表記になりました。
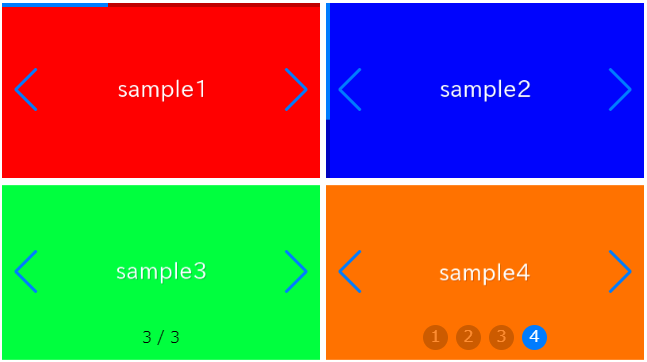
renderBullet ページネーションを数字にする
renderBulletオプションにクロージャを指定して、ページネーションを数字にします。
ここは見た目の調整にどうしてもCSSが必要になります。
<style>
.sample-slider .swiper-pagination-bullet{ /*追加*/
width: 25px; /*追加*/
height: 25px; /*追加*/
display: inline-flex; /*追加*/
align-items: center; /*追加*/
justify-content: center; /*追加*/
color: #fff; /*追加*/
} /*追加*/
</style>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true,
pagination: {
el: '.swiper-pagination',
renderBullet: function (index, className) { //追加
return `<span class="${className}">${index + 1}</span>` //追加
}, //追加
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>ページネーションが数字表記になりました。
dynamicBullets:true ページネーションをダイナミックに
dynamicBullets: trueを追加することでページネーションをダイナミックにできます。
アクティブスライドのページネーションが大きくなります。
const swiper = new Swiper('.sample-slider', {
loop: true,
pagination: {
el: '.swiper-pagination',
dynamicBullets: true, // 追加
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})hideOnClick:true ページネーションの表示・非表示を切り替えられるようにする
hideOnClick: trueを追加することで、クリックでページネーションの表示・非表示を切り替えを行えるようになります。
const swiper = new Swiper('.sample-slider', {
loop: true,
pagination: {
el: '.swiper-pagination',
hideOnClick: true, // 追加
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
スライドをクリックするとページネーションが非表示になります。もう一度クリックすると表示されます。
以上、swiper.jsのオプションで実装できる様々なページネーションについての紹介でした。
ページネーションを任意の画像でカスタマイズしたい場合は下記が参考になるかと思われます。
【Swiper】ページネーション(ドット)を任意の画像でカスタマイズする












コメント