
In this article, we are going to show how to make double slider which main slider and text slider work together.
Swiper.js provides a useful option to synchronize 2 sliders.
We are going to pursue the matter on the premise that you know how to make normal slider with Swiper.js. So if you are new to Swiper.js, firstly check the below article.
[Swiper] How to create a simple slider with swiper.js
Table of Contents
①Make main slider with swiper.js
To make it clear, we will make main swiper slider first and then make changes.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.swiper{
width: 70%;
}
.swiper img{
width: 100%;
}
</style>
<div class="swiper swiper_main">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper_main = new Swiper('.swiper_main', {
loop: true,
autoplay: {
delay: 2000,
},
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>Now main slider has been created.
②Make text slider
This is a slider which move in conjunction with main slider, so it does not need arrows and dots.
<style>
.swiper_text{
width: 50%;
border-radius:15px;
background-color: #B0BEC5;
padding: 30px 0;
margin-top: 20px;
display: flex;
justify-content: center;
}
.swiper_text .swiper-slide{
display: flex;
justify-content: center;
}
</style>
<div class="swiper swiper_text">
<div class="swiper-wrapper">
<div class="swiper-slide">
<p class="txt">
Some text for first slide<br>
Some text for first slide<br>
Some text for first slide<br>
</p>
</div>
<div class="swiper-slide">
<p class="txt">
Some text for second slide<br>
Some text for second slide<br>
Some text for second slide<br>
</p>
</div>
<div class="swiper-slide">
<p class="txt">
Some text for third slide<br>
Some text for third slide<br>
Some text for third slide<br>
</p>
</div>
</div>
</div>
<script>
//add (before script of main slider)
const swiper_text = new Swiper(".swiper_text", {
loop: true,
slidesPerView: 1,
})
</script>
Text slider has added.
The two sliders has not been synchronized.
③Synchronize the 2 sliders
Let’s synchronize main slider and text slider by adding 3 lines to options of main slider as below.
Specify the class name of text slider in the thumbs option.
const swiper_main = new Swiper('.swiper_main', {
loop: true,
autoplay: {
delay: 2000,
},
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
thumbs: { //add
swiper: swiper_text, //add
}, //add
})
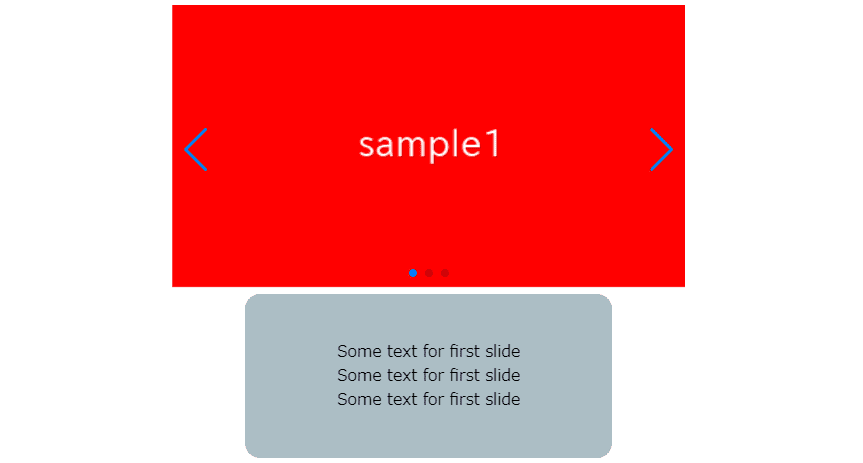
Now the 2 sliders have been synchronized!
When the main slider move, the text slider will also move.
④Disable swiping of text slider
In the present state, you can swipe text slider and then a lag with main slider occur.
So we need disable swiping of text slider.
By adding allowTouchMove: false, you can disable swiping.
const swiper_text = new Swiper(".swiper_text", {
loop: true,
slidesPerView: 1,
allowTouchMove: false,
})
If you can not swipe the text sider, it is OK.
The full text of source code
In the end, we put the full text of source code.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.swiper{
width:70%;
}
.swiper img{
width: 100%;
}
.swiper_text{
width: 50%;
border-radius:15px;
background-color: #B0BEC5;
padding: 30px 0;
display: flex;
justify-content: center;
}
.swiper_text .swiper-slide{
display: flex;
justify-content: center;
}
</style>
<div class="swiper swiper_main">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="swiper swiper_text">
<div class="swiper-wrapper">
<div class="swiper-slide">
<p class="txt">
Some text for first slide<br>
Some text for first slide<br>
Some text for first slide<br>
</p>
</div>
<div class="swiper-slide">
<p class="txt">
Some text for second slide<br>
Some text for second slide<br>
Some text for second slide<br>
</p>
</div>
<div class="swiper-slide">
<p class="txt">
Some text for third slide<br>
Some text for third slide<br>
Some text for third slide<br>
</p>
</div>
</div>
</div>
<script>
const swiper_text = new Swiper(".swiper_text", {
loop: true,
slidesPerView: 1,
allowTouchMove: false,
})
const swiper_main = new Swiper('.swiper_main', {
loop: true,
autoplay: {
delay: 2000,
},
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
thumbs: {
swiper: swiper_text,
},
})
</script>That is all, it was about how to make double slider with swiper.js.
As a other example which can be created by synchronizing two sliders, there is a slider like below.
[Swiper]How to create thumbnail slider
And we have been introduced various slider which can be made by swiper.js.
Swiper Demo 22 Slider











