
当記事では、HTMLとCSSのみでファイルのドラッグ&ドロップ機能を作る方法を記します。
目次
⓪やりたい事
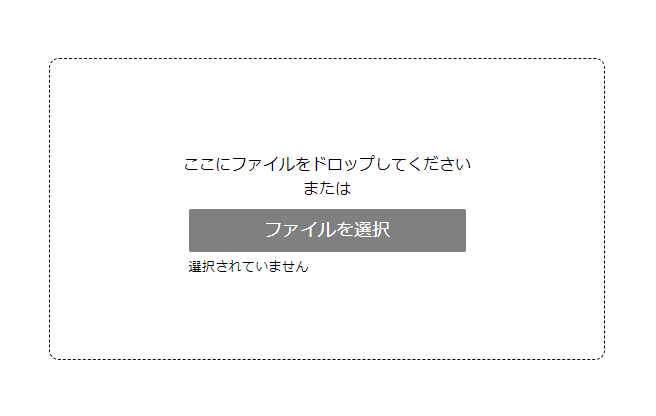
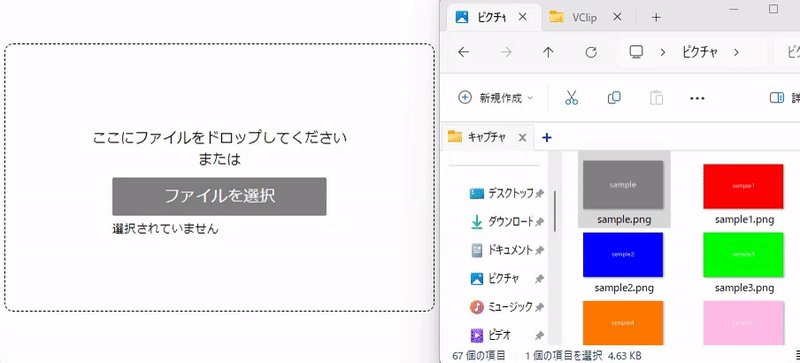
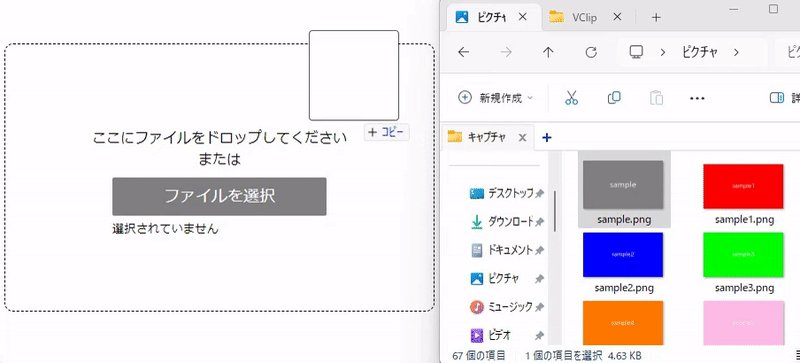
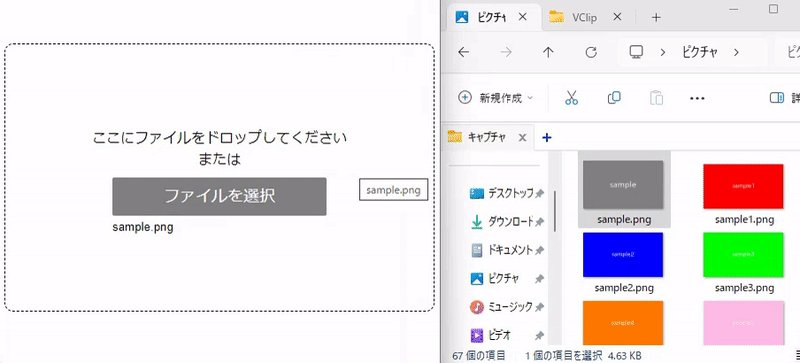
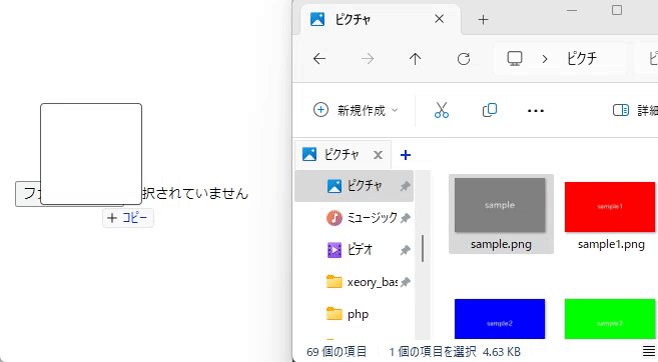
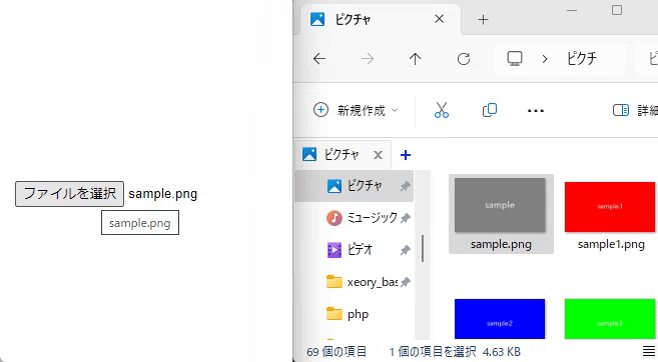
下記のようにドラッグ&ドロップでファイル選択できる機能をHTMLとCSSのみで実装する事を目指します。

①input type=”file”はドラッグ&ドロップができる
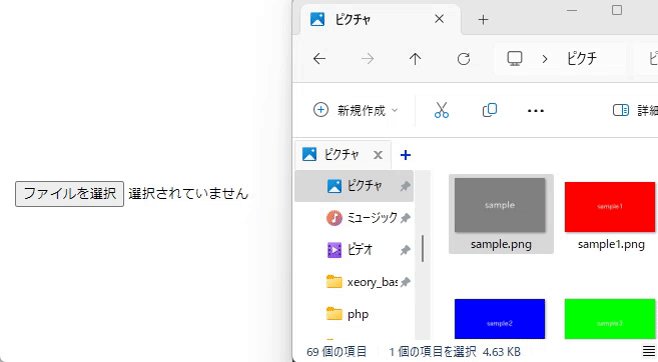
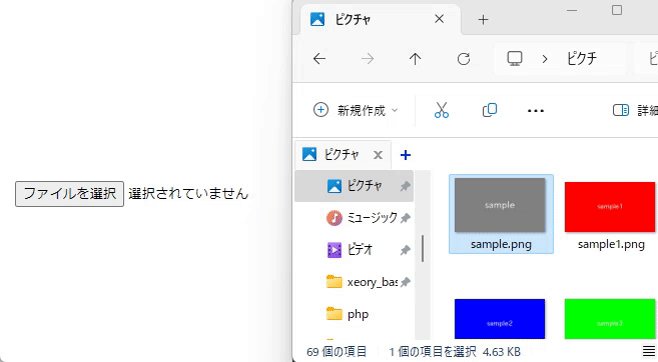
わたしたちがまず一番初めに知るべきことは、input type=”file”には元々ドラッグ&ドロップ機能がついているという事です。

②input type=”file”を広げる
ドロップできる領域を広げるためにinput type=”file”を枠いっぱいに広げます。
widthとheightでやろうとすると真ん中よせが出来なくなるので、paddingを使います。(15行目)
<style>
.drop-area {
--drop-area-height: 300px;
height: var(--drop-area-height);
width: 80%;
border: 1px dashed;
border-radius: 10px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.drop-area input[type="file"] {
--button-width: 50%;
padding: calc(var(--drop-area-height) / 2) calc( (100% - var(--button-width)) / 2 );
width: 100%;
}
</style>
<div class="drop-area">
<input type="file">
</div>
枠線の中であればどこでもドラッグ&ドロップできるはずなので試してみてください。
③input type=”file”のボタンデザインを変更する
::file-selector-button疑似要素でボタンデザインを変更する事ができます。
::file-selector-button疑似要素についてはこちらで詳しく解説しています。
【CSS】input type=”file”の見た目を変更する方法
.drop-area input[type="file"]::file-selector-button {
width: 100%;
display: block;
border: none;
color: white;
background: gray;
padding: 8px 10px;
margin: 0 0 5px;
border-radius: 2px;
font-size: 18px;
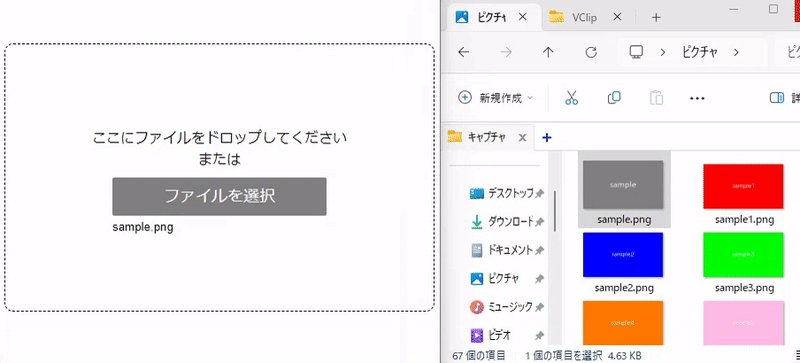
}④「ドロップしてください」という文言を追加
.drop-area::before {
content: "ここにファイルをドロップしてください\Aまたは";
white-space: pre;
text-align: center;
position: absolute;
margin-top: -4em;
}
ドラッグ&ドロップ機能が完成しました!
ソースコード全文
最後にソースコード全文を載せておきます。
<style>
.drop-area {
--drop-area-height: 300px;
height: var(--drop-area-height);
width: 80%;
border: 1px dashed;
border-radius: 10px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.drop-area input[type="file"] {
--button-width: 50%;
padding: calc(var(--drop-area-height) / 2) calc( (100% - var(--button-width)) / 2 );
width: 100%;
}
.drop-area input[type="file"]::file-selector-button {
width: 100%;
display: block;
color: white;
border: none;
background: gray;
padding: 8px 10px;
margin: 0 0 5px;
border-radius: 2px;
font-size: 18px;
}
.drop-area::before {
content: "ここにファイルをドロップしてください\Aまたは";
white-space: pre;
text-align: center;
position: absolute;
margin-top: -4em;
}
</style>
<div class="drop-area">
<input type="file">
</div>
以上、HTMLとCSSのみでファイルのドラッグ&ドロップ機能を作る方法でした!
プレビュー機能をつけたい場合はJavascriptが必要になってきます。
【Javascript】ドラッグ&ドロップ&プレビュー機能を作る
今回のようにCSSのみで出来ることはなるべくCSSで実現したいものですね。
他にもCSSのみで実現できるものがありますので、ぜひ試してみてください!