
There may be times when you want to change the color, size, position, or image of the arrows on a slider created with Splide.js.
We will explain the customization methods for the arrows in such cases.
We will proceed on the assumption that you know how to create a regular slider in Splide.js, so if you are new to Splide.js, please refer here first.
[Splide] How to create a simple slider with Splide.js
Table of Contents
Create a regular Splide slider
For clarity, let’s start by creating a regular Splide slider and then proceed to make modifications from there.
<link href="https://cdn.jsdelivr.net/npm/@splidejs/splide@4/dist/css/splide.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@4/dist/js/splide.min.js"></script>
<style>
.sample-slider {
width: 70%;
margin: 0 auto;
}
.sample-slider img {
width: 100%;
}
</style>
<div class="splide sample-slider">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide"><img src="./img/sample1.png"></li>
<li class="splide__slide"><img src="./img/sample2.png"></li>
<li class="splide__slide"><img src="./img/sample3.png"></li>
</ul>
</div>
</div>
<script>
new Splide('.sample-slider', {
type : 'loop',
}).mount()
</script>
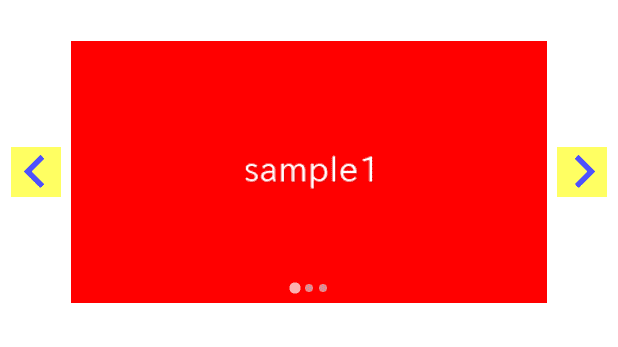
Now we can see the regular Splide slider.
How to change the color of arrows
Let’s start by changing the color of the arrows.
In Splide.js, the arrows has a frame, and you can change the frame color with the splide__arrow class and the arrows color with the svg tag selector.
/* Change the frame color */
.sample-slider .splide__arrow {
background: yellow;
}
/* Change the arrows color */
.sample-slider .splide__arrow svg {
fill: blue;
}
The color of the arrows has been changed.
How to change the size of arrows
Next, let’s change the size of the arrows.
You can change the frame size with the splide__arrow class and the arrows size with the svg tag selector.
/* Change the frame size */
.sample-slider .splide__arrow {
width: 50px;
height: 50px;
}
/* Change the arrows size */
.sample-slider .splide__arrow svg {
width: 70%;
height: 70%;
}
矢印のサイズが変更されました。
How to change the position of arrows
Next, let’s change the position of the arrows.
The modification method depends on ‘where we want to put the arrows‘, so we will describe one by one.
Move the arrows to the left or right
If you want to move the arrows to the left or right, you can specify it using the splide__arrow–prev class and the splide__arrow–next class.
By default, it is set to 1em, increasing the value will move the arrows inward.
.sample-slider .splide__arrow--prev {
left: 3em;
}
.sample-slider .splide__arrow--next {
right: 3em;
}
If you want to move it outward, decrease the value.
.sample-slider .splide__arrow--prev {
left: -3em;
}
.sample-slider .splide__arrow--next {
right: -3em;
}Move the arrows up or down
If you want to move the arrows up or down, you can specify it using the splide__arrow class.
After initializing the transform property, you can determine the position from the top using the top property.
.sample-slider .splide__arrow {
top: 10px;
transform: initial;
}
You can determine the position from the bottom using the bottom property.
.sample-slider .splide__arrow {
top: initial;
transform: initial;
bottom: 10px;
}Replace the arrows with images
There may be times when you want to change the arrows to any images.
In such cases, you can replace the arrows with images using only CSS as follows.
.sample-slider .splide__arrow {
background: none;
background-size: cover;
background-repeat: no-repeat;
}
.sample-slider .splide__arrow--prev {
background-image: url(./img/arrow_left.png);
}
.sample-slider .splide__arrow--next {
background-image: url(./img/arrow_right.png);
}
.sample-slider .splide__arrow svg {
display: none;
}
If you want to replace the arrows with images, there are other methods such as specifying them in HTML or using SVG paths.
For those who want to know more details, please refer to the following.
[Splide] How to replace the arrows with images
Remove (hide) the arrows
If you don’t need the arrows, you can hide them by adding arrows: false.
new Splide('.sample-slider', {
arrows: false,
}).mount()That is all, it was about how to customize the arrows of Splide slider.










