
This article is for the person who want to customize arrows of Swiper slider.
For the customization by swiper option, below article might be helpful
[Swiper]Everything about pagination of swiper.js
I’m going to pursue the matter on the premise that you know how to make normal slider with Swiper.js. So if you are new to Swiper.js, firstly check the below article.
[Swiper] How to create a simple slider with swiper.js
Table of Contents
①Create a normal swiper slider
To make it crear, we will create normal swiper slider first and then make changes.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width:70%;
}
.sample-slider img{
width: 100%;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="img/sample1.png"></div>
<div class="swiper-slide"><img src="img/sample2.png"></div>
<div class="swiper-slide"><img src="img/sample3.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true, //loop
autoplay: { //autoplay
delay: 2000,
},
pagination: { //pagination(dots)
el: '.swiper-pagination',
},
navigation: { //navigation(arrows)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>Now we can see normal swiper slider.
②Replace pagination by image.
.sample-slider .swiper-pagination-bullet{
background:url(img/pagination.svg);
background-size: cover;
border-radius: initial;
}It is small and hard to see, but the pagination has been replcaed by image.
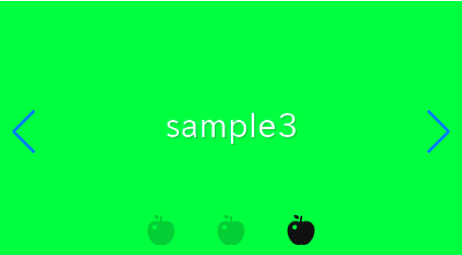
③Adjust size and space of pagination
.sample-slider .swiper-pagination-bullet{
width: 30px; /*added*/
height: 30px; /*added*/
margin: 0 20px!important; /*added*/
}Now it looks good!
The full text of source code.
In the end, I put the full text of source code.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width:70%;
}
.sample-slider img{
width: 100%;
}
.sample-slider .swiper-pagination-bullet{
background:url(img/pagination.png);
background-size: cover;
border-radius: initial;
width: 30px;
height: 30px;
margin: 0 20px!important;
}
</style>
<div class="swiper sample-slider3">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="img/sample1.png"></div>
<div class="swiper-slide"><img src="img/sample2.png"></div>
<div class="swiper-slide"><img src="img/sample3.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
loop: true, //loop
autoplay: { //autoplay
delay: 2000,
},
pagination: { //pagination(dots)
el: '.swiper-pagination',
},
navigation: { //navigation(arrows)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>That is all, it was about how to customize pagination of Swiper slider.
The main focus this time was customizing pagination with any desired image, but in the following article, we provide a detailed explanation on how to adjust the size, position, and color of pagination.
[Swiper]How to change size, position and color of pagination
If you want to know how to customize arrows, below article might be helpful.
[Swiper]How to customize arrows of Swiper slider










