
In this article, we will explain how to create a thumbnails slider using swiper.js. This will be achieved by utilizing the options of swiper.js to synchronize two sliders.
I‘m going to pursue the matter on the premise that you know how to make normal slider with Swiper.js. So if you are new to Swiper.js, firstly check the below article.
[Swiper] How to create a simple slider with swiper.js
Table of Contents
①Make main slider with swiper.js
To make it clear, we will make main swiper slider first and then make changes.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.swiper{
width: 70%;
}
.swiper img{
width: 100%;
}
</style>
<div class="swiper swiper_main">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.swiper_main', {
loop: true,
autoplay: {
delay: 2000,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>Now main slider has been created.
②Make slider for thumbnail
We don’t put arrows or dots beacause it is thumbanil.
At slidesPerView, specify amount number which you want to show
<div class="swiper swiper_thumbnail"> <!-- added-->
<div class="swiper-wrapper"> <!-- added-->
<div class="swiper-slide"><img src="./img/sample1.png"></div> <!-- added-->
<div class="swiper-slide"><img src="./img/sample2.png"></div> <!-- added-->
<div class="swiper-slide"><img src="./img/sample3.png"></div> <!-- added-->
</div> <!-- added-->
</div> <!-- added-->
<script>
//write above instantiation of main slider
const swiper_thumbnail = new Swiper(".swiper_thumbnail", { //added
slidesPerView: 3, //added
}) //added
</script>
Main slider and thumbnail has not been interlocked yet.
③Interlock main slider and thumbnail
By adding 3 lines to the option of main slider as below, interlock main slider and thumbnail.
The class of thumbnail slider must be specified at swiper:
const swiper = new Swiper('.swiper_main', {
loop: true,
autoplay: {
delay: 2000,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
thumbs: { //added
swiper: swiper_thumbnail, //added
}, //added
})Main slider and thumbanil has been interlocked!
Please click the thumbnails, then main slider will move.
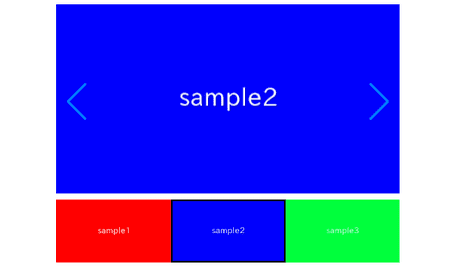
④Add grid-line and hover style to thumbnail
.swiper_thumbnail .swiper-slide{
cursor: pointer;
}
.swiper_thumbnail .swiper-slide-thumb-active{
outline: 2px solid #000;
outline-offset: -2px;
}
.swiper_thumbnail img{
vertical-align: bottom;
}Now it looks good!
The full text of source code
In the end, I put the full text of source code.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.swiper{
width: 70%;
}
.swiper img{
width: 100%;
}
.swiper_thumbnail .swiper-slide{
cursor: pointer;
}
.swiper_thumbnail .swiper-slide-thumb-active{
outline: 2px solid #000;
outline-offset: -2px;
}
.swiper_thumbnail img{
vertical-align: bottom;
}
</style>
<div class="swiper swiper_main">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="swiper swiper_thumbnail">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
</div>
</div>
<script>
const swiper_thumbnail = new Swiper(".swiper_thumbnail", {
slidesPerView: 3,
})
const swiper = new Swiper('.swiper_main', {
loop: true,
autoplay: {
delay: 2000,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
thumbs: {
swiper: swiper_thumbnail,
},
})
</script>
That’s all, it was about how to create thumbnail slider with swiper.js
As the example of slider which is made by interlocking two sliders, there is a slider like below.
[Swiper] How to make double slider
And I have been introduced various slider which can be made by swiper.js.
Swiper Demo 22 Slider










