
In this article, I am going to describe about how to create card slider using effect option of swiper.js.
I will also explain how to make detailed adjustments using cardsEffect.
I’m going to pursue the matter on the premise that you know how to make normal slider with Swiper.js. So if you are new to Swiper.js, firstly check the below article.
[Swiper] How to create a simple slider with swiper.js
Table of Contents
①Create a normal swiper slider
To make it clear, we will create normal swiper slider first and then make changes.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width:50%;
}
.sample-slider img{
width: 100%;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
<div class="swiper-slide"><img src="./img/sample4.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
pagination: { //pagination(dots)
el: '.swiper-pagination',
},
navigation: { //navigation(arrows)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>Now we can see normal slider.
②Make the slider card
We can make the slider card by setting effect: “cards”.
Intidentally, lets set grabCursor option as well.
const swiper = new Swiper('.sample-slider', {
effect: "cards", //added
grabCursor: true, //added
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})The slider has become card!
③Modify the appearance by CSS
By default, the border-radius property does not work on the swiper-slide class. However, it becomes effective when specifying effect: “cards”.
.sample-slider{
width:50%;
}
.sample-slider .swiper-slide{ /* added */
border-radius: 20px; /* added */
} /* added */
.sample-slider img{
width: 100%;
vertical-align: bottom; /* added */
}The corners of slides have been rounded!
④Fine adjustments by the cardsEffect option
When specifying effect: “cards”, you can make fine adjustments using the cardsEffect option.
The available options that can be specified with cardsEffect are as follows:
| option | type | default | description |
|---|---|---|---|
| perSlideOffset | number | 8 | slide gap(px) |
| perSlideRotate | number | 2 | Rotation angle of second and subsequent slides |
| rotate | boolean | true | Rotation presence of second and subsequent slides |
| slideShadow | boolean | true | Shadow presence of second and subsequent slides |
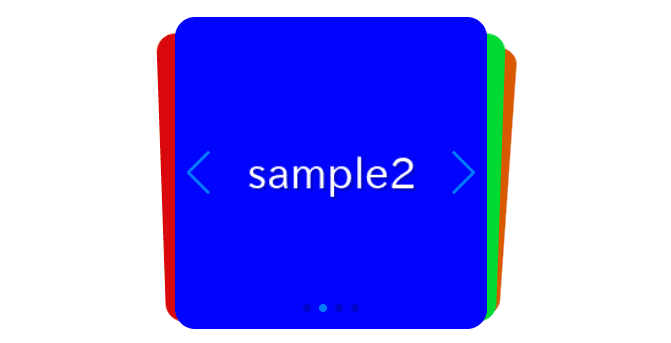
Let’s take a look at an example using the cardsEffect option.
const swiper = new Swiper('.sample-slider', {
effect: "cards",
cardsEffect: { // added
perSlideOffset: 15, // added(slide gap(px)
perSlideRotate: 10, // added(Rotation angle of second and subsequent slides
rotate: true, // added(Rotation presence of second and subsequent slides(true/false)
slideShadows: false, // added(Shadow presence of second and subsequent slides(true/false)
}, // added
grabCursor: true,
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
We have increased the slide gap and rotation angle, and removed the shadow for subsequent slides.
The full text of source cord
In the end,I put the full text of surce cord.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<style>
.sample-slider{
width:50%;
}
.sample-slider .swiper-slide{
border-radius: 20px;
}
.sample-slider img{
width: 100%;
vertical-align: bottom;
}
</style>
<div class="swiper sample-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/sample1.png"></div>
<div class="swiper-slide"><img src="./img/sample2.png"></div>
<div class="swiper-slide"><img src="./img/sample3.png"></div>
<div class="swiper-slide"><img src="./img/sample4.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper('.sample-slider', {
effect: "cards", //make slider card
cardsEffect: {
perSlideOffset: 15, // slide gap(px)
perSlideRotate: 10, // Rotation angle of second and subsequent slides
rotate: true, // Rotation presence of second and subsequent slides(true/false)
slideShadows: false, // Shadow presence of second and subsequent slides(true/false)
},
grabCursor: true, //grab cursor
pagination: { //pagination(dots)
el: '.swiper-pagination',
},
navigation: { //navigation(arrows)
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
})
</script>That is all,it was about how to create card slider by swiper.js.
There are the other sliders which can be made by effect option.
[Swiper]How to create cube slider
[Swiper]How to create coverflow slider
[Swiper]How to create flip slider
[Swiper]How to create fade slider
[Swiper]How to create original slider using creativeEffect
If you are interested in how various slider can be made by swiper.js, please refer below article!
Swiper Demo 22 Slider












