
Swiper.js provides an option called “effect” that allows you to easily create sliders with animation effects. In this article, we will introduce all the sliders that can be created using the effect options in Swiper.js.
I’m going to pursue the matter on the premise that you know how to make normal slider with Swiper.js. So if you are new to Swiper.js, firstly check the below article.
[Swiper] How to create a simple slider with swiper.js
Table of Contents
What the effect option is
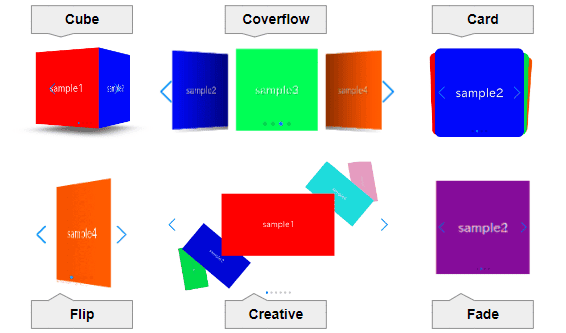
Effect option is one of the configurable option provided in Swiper.js, allowing you to specify animation effects for your slides. Swiper.js offers multiple effects that you can apply, enabling you to choose different animation styles.
| Effect type | Effect Effects |
|---|---|
| cube | An effect that switches slides with a 3D cube animation. |
| cards | An effect that allows you to switch slides as if manipulating cards. |
| coverflow | An effect which slides are displayed with depth. |
| flip | An effect which slides flip (invert) when transitioning. |
| fade | An effect which slides fade in/out. |
| creative | An effect that allows you to create a customizable slider by adjusting the position and rotation of the previous and next slides. |
To apply effect options, you can specify them using the following format: effect: “○○”.
Additionally, you can perform fine adjustments using the ○○Effect format.
const swiper = new Swiper('.sample-slider', {
.
.
.
// In the "○○", cube, cards, coverflow, flip, fade, or creative.
effect: "○○",
○○Effect: {
// fine adjustments
}
})
From here on, we will show you demos of sliders that can be created with each effect option.
Cube slider
Specify effect: “cube”.
You can make fine adjustments using the cubeEffect.
const swiper = new Swiper('.sample-slider', {
.
.
.
effect: "cube",
cubeEffect: {
// fine adjustments
}
})Cards slider
Specify effect: “cards“.
You can make fine adjustments using the cardsEffect.
const swiper = new Swiper('.sample-slider', {
.
.
.
effect: "cards",
cardsEffect: {
// fine adjustments
}
})Coverflow slider
Specify effect: “coverflow“.
You can make fine adjustments using the coverflowEffect.
const swiper = new Swiper('.sample-slider', {
.
.
.
effect: "coverflow",
coverflowEffect: {
// fine adjustments
}
})Flip slider
Specify effect: “flip“.
You can make fine adjustments using the flipEffect.
const swiper = new Swiper('.sample-slider', {
.
.
.
effect: "flip",
flipEffect: {
// fine adjustments
}
})Fade slider
Specify effect: “fade“.
You can make fine adjustments using the fadeEffect.
const swiper = new Swiper('.sample-slider', {
.
.
.
effect: "fade",
fadeEffect: {
// fine adjustments
}
})Original slider
Specify effect: “creative“.
You can make fine adjustments using the creativeEffect.
const swiper = new Swiper('.sample-slider', {
.
.
.
effect: "creative",
creativeEffect: {
// fine adjustments
}
})
Above, I introduced 6 slider that can be created with effect options of swiper.js.
Please try to create any if you find sliders that you like!

















