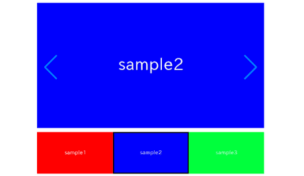
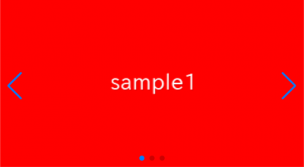
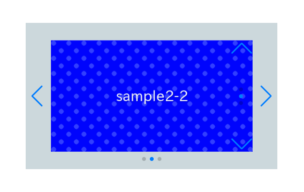
In this article, we are going to describe how to make infinite loop slider which continue to flow automatically using only CSS. ①Prepare slide elements Prepare slide elements in HTML. Don’t forget to prepare two sets of slides as shown below (here, 4 slides per set). ②Add slide animation The CSS is sufficient as follows. Ensure […]